按钮
作用:用于触发一个即时操作;引导下一步操作;聚合信息跳转;
一、按钮设计原则
1、符合用户心智
符合用户心智是说按钮在外形上就要看起来是个按钮,从用户的心智模型来说,只有用户第一眼识别到这是个按钮,我操作它后,它可以让我达成什么好的结果,用户才会去使用。
2. 类型分明
类型分明是指设计者需要合理和正确使用不同类型的按钮,正确表达按钮的交互逻辑,让用户可以提前预判操作该按钮后的结果。
3. 形式单纯
形式单纯是指在 B 端产品中,按钮不要设计的过于花哨,而是要干净利索,以抱着用户快速完成任务的心态去设计,而不是阻碍用户的操作,过分干扰和分散用户的视线。
4. 反馈明确
每个按钮都承载一个功能,有功能有操作就需要有反馈,明确的反馈是用户下一步操作的基础。
5. 规则清晰
定义清晰的按钮使用规则,不仅减少设计与产品研发之间的沟通成本,提升产品界面操作的一致性,同时降低用户的出错率。
二、按钮种类
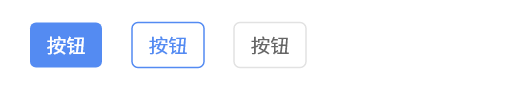
1、主按钮(高强调)
区域核心操作;一个按钮区最多使用一个主按钮。

2、次级按钮(中强调)
常规按钮,用于非主要动作。如果不确定选择哪种按钮,次按钮是最安全的选择。

3、文字按钮(低强调)
弱化的按钮,可用于需大面积展示按钮场景或无需突出按钮的场景。

4、图标按钮(不强调)
节省界面空间,同时降低按钮视觉吸引,用于低频操作,必须有Tooltip提示按钮含义。

5、幽灵按钮(特殊场景)
置于复杂或较深的背景中,避免按钮突兀地破坏背景的整体性。

6、危险按钮(特殊场景)
警示用户该操作存在风险,同时采取主按钮形式强提醒。

三、按钮推荐尺寸
1、大尺寸
高度40px,文字14px,通常用于整个页面的表单提交操作。

2、正常尺寸
高度30px,文字13px,为最常用的按钮尺寸类型。

3、小尺寸
高度24px,文字12px,主要使用于一些空间不足的位置,谨慎使用。

四、按钮状态
1、默认状态Default
无任何交互操作情况下的默认状态。
2、悬停状态Hover
鼠标悬停与划过按钮触发悬停状态,给予用户交互反馈。
3、点击状态 Click
鼠标点击时按钮触发按压状态,给予用户交互反馈。
4、禁用状态 Disable
当操作区中有未完成的任务或页面中有错误导致不可提交操作区时,按钮会处于禁用状态。
五、位置(指代一个面板内的区域区分,一个页面可以有多个面板,也可以只当做一个面板)
1、顶部区域 header
PS:Header一般只有一个按钮区。
放置在 Header 的按钮,通常是一些全局性质的操作,例如编辑、切换视图展示、下载、放大等。 位置:一般按钮区位于右上角。 排序:按重要程度高到低,位置从右到左进行排列。

2、具体内容 Body
PS:Body区域一般根据不同内容可以设置不同的按钮区。
放置在 Body 的按钮,通常是对跟随的内容直接操作,例如编辑单条表单项、编辑某部分表单区块等。 位置:一般按钮区跟随内容后面对齐。 排序:按重要程度高到低,位置从左到右进行排列。

3、底部区域 Footer
PS:Footer一般只有一个按钮区。
放置在 Footer 的按钮,通常是全局完成类的操作,例如取消、确定、保存等。 位置:一般按钮区位于右下角。 排序:按重要程度高到低,位置从右到左进行排列。

六、按钮组排序、设计原则
设计原则: 1、一个内容区域对应的按钮区只能有一个主按钮,可以没有主按钮 2、最希望用户进行的操作按钮设计为主按钮,如果重要级别等级相同,则可以没有主按钮
对于两个按钮的弹窗中,iOS 9人机界面指南中是给出了建议的: ● 如果这个按钮不会造成损害性结果,又是用户最有可能会选择的操作,那么它应该放在右边,取消按钮则应该放在左边; ● 如果这个按钮会造成损害性后果,又是用户最有可能会选择的操作,那么它应该被放在左边,取消按钮应该放在右边
按钮顺序:
1、Header顶栏与Footer底栏区域,按钮区位于右边。
按钮重要程度从高至低,按钮主次从右往左排列,主按钮放置最右边。 原因:header与footer区域基本上为该区域全局操作,从用户心智角度来说,向右为下一步操作。
2、Body内容区域,按钮区跟随内容区后。
按钮重要程度从高至低,按钮主次从左向右排列,主按钮放置最左边。 原因:Body区域的内容基本上为对部分区域的单独操作,所以按钮区需要紧跟所需要提交的内容,用户阅读顺序是从左往右,所以主按钮需要放在最左。
3、其他按钮顺序需要符合以下原则
方向性原则
返回、前进、上一步、下一步、撤销、重做等按钮都是具有方向性的,一般后退在左,前进在右。
相关按钮临近原则
让相关的操作按钮更相近,这样不仅在视觉上增强用户对他们的相关性认知,而且距离越近越容易操作。例如保存、保存并返回首页;发布、定时发布。
符合对话习惯
用户在操作界面按钮的时候,实际上是和界面在进行对话,因此,按钮设计符合用户自然的对话会比较合适。 因此,针对弹窗按钮的放置顺序为:保存、取消、删除。即“需要保存吗?”—“不保存,那需要取消吗?”—“原来文件不需要了,那删除吧。” 然后按照上述区域按钮进行位置排列。
七、文案
文案需清楚传达用户按下按钮时系统将执行的操作。
● 必须使用动词。 ● 与语境紧密关联,用语简练。
产品咨询
020-38061725

微信扫描二维码在线咨询