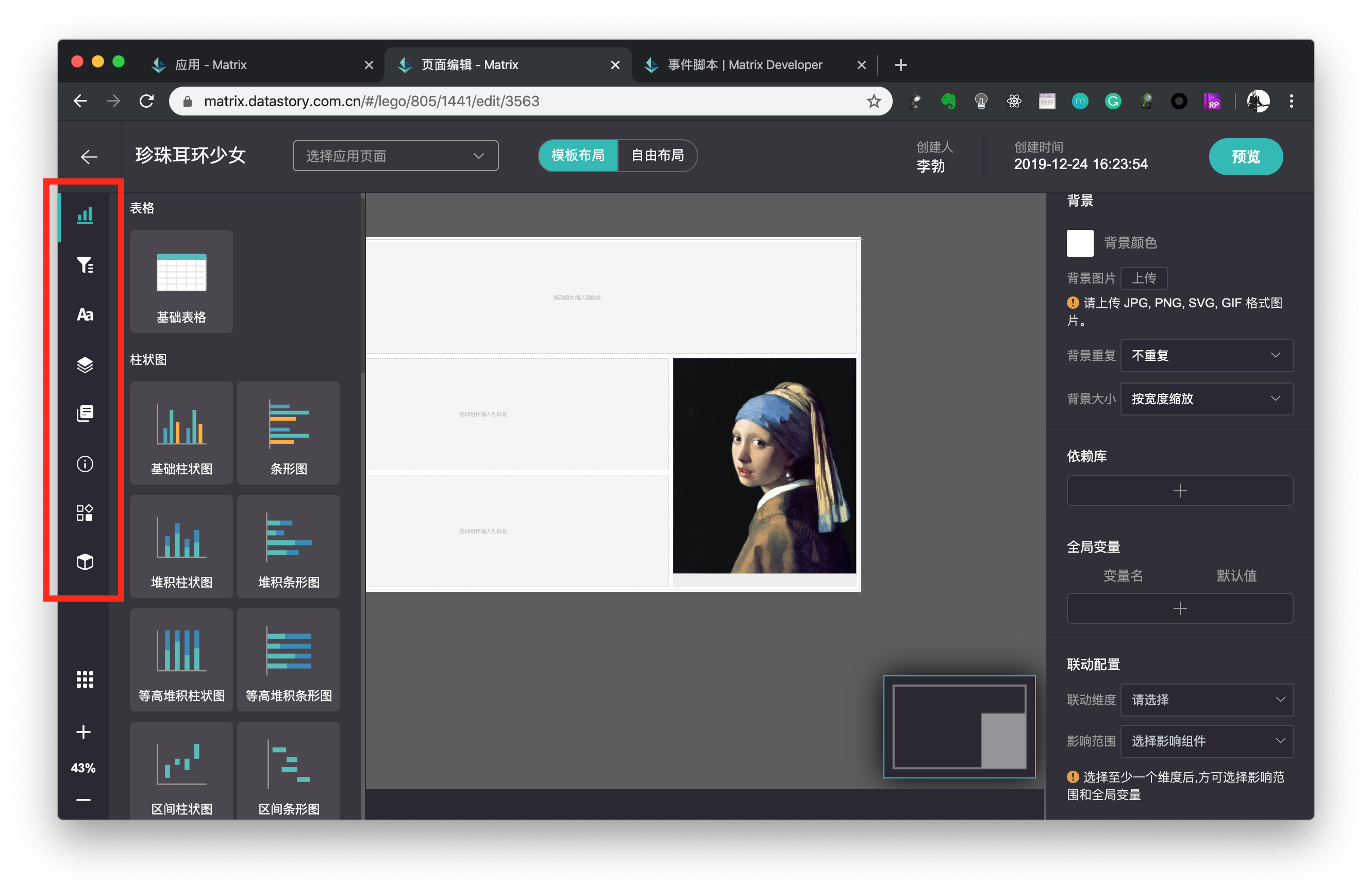
数说方舟提供了丰富的数据可视化组件、筛选器组件供用户选择使用,同时也提供了图片、按钮、文本框、图标等组件。用户可以在页面编辑框的左侧看到组件选择栏。
1.在页面编辑框中的组件选择栏

在组件选择栏中,共有8类组件供选择,从上到下分别为图表组件、基础组件、列表组件、容器组件、筛选器组件、图标组件、表单组件、自定义组件。
图表组件
对于以数据可视化项目为目标的工具,数说方舟提供了34种数据可视化图表。图表组件用于渲染分析结果,也可在组件上增加事件监听,实现各种定制的功能。每一种图表均可以设置以下配置(通用配置:
- 标题
- 位置
- 组件左上角的X、Y方向位置
- 组件的宽度和高度
- 组件的边距(上下左右)
- 组件类型切换(其他设置不变的情况下切换组件)
- 组件色盘设置
- 组件背景面板设置
- 面板样式
- 是否显示标题
- 边框颜色及粗细
- 阴影颜色及大小
- 背景颜色或图片
- 字体设置
- 颜色
- 大小
- 是否加粗
- Tooltip设置
- 表格视图设置
- 数据导出
- 显示占比
- 图表设置(不同图表设置项有不同)
基础组件
基础组件包括按钮组件、文本组件、图片组件、数字时钟组件、视频播放组件。
-
文本组件是一个文本框,可以放置在页面的任意位置,并对文字的色彩、大小、字体进行设置。
- 图片组件允许用户上传一张图片,前文例子中那张“带珍珠耳环的少女”图片就是通过图片组件上传的。按钮组件允许用户设置按钮样式、文本和按钮上的icon。
列表组件
列表组件包括原文展示、视频列表、轮播图、图文列表、微博照片墙、微博表情墙。
- 原文展示组件用于展示数据原文,由于不同的数据来源站点的结构不同,原帖组件会根据不同的数据类型而不同。
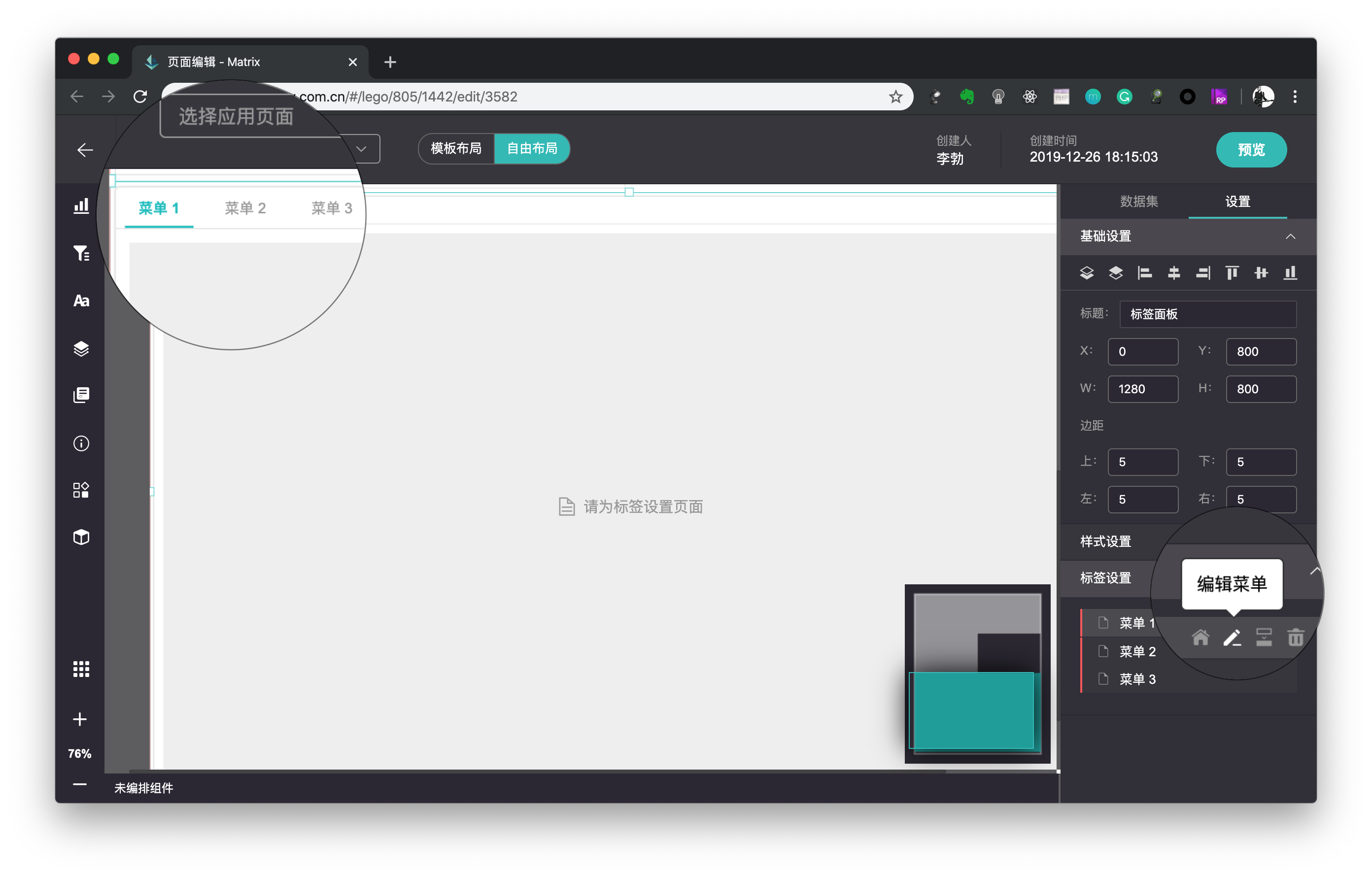
容器组件
- 第三方页面组件是一个框架组件,他可以内嵌其他的页面,形成一个复合的组件。

筛选器组件
筛选器组件一般用于产生一个或多个值,在联动的场景下,筛选器组件的价值体现在与图表组件的联动。
筛选器组件包括单选框(Radio Button)、多选框(Checkbox)、单选下拉列表、多选下拉列表、输入框以及时间日期筛选器。其中,单选框、多选框、下拉列表的选项,需要接入动态数据集,用户选择对应的数据项产生联动;输入框和时间日期筛选器则由用户在交互行为中直接产生联动数据,也可以接入数据集,支持输入框联想搜索、确定时间日期的可选范围。
筛选器组件中,有一类“组合筛选器”,它是由多个筛选器共同组成的,可以对其中的每一个筛选器进行编辑。
图标组件
图标组件提供了一些icon供用户选择,可以设置icon的尺寸和色彩,并将其放在页面中的任意位置。
表单组件
表单组件支持在应用建立工作表,配置数据列及其数据操作,支持用户增删改查工作表数据内容。一个工作表可以建立多个视图,且有丰富的辅助功能。 详细见《表单快速上手》。
自定义组件
对于有前端开发能力的团队,在使用数说方舟的时候也可以按需定制组件,甚至将整个前端项目集成到数说方舟。关于自定义组件的开发规范,可以通过数说方舟前端开发者文档了解。
产品咨询
020-38061725

微信扫描二维码在线咨询