应用是一个专门做某件事的网络应用程序,在一个工作空间内可以有多个应用,多个应用共同使用工作空间的配置信息。
新建数据应用
点击顶部导航的“数据应用”按钮,进入相关页面,可以通过页面正中间和右上角的“+”,新建应用。

将应用命名为“舆论研究”,类型选择为“普通应用”,缩略图暂时可缺省,点击“确定”,这样一个应用就创建好了。


进入应用,我们可以在应用设置区域配置应用图标、Logo、风格主题、导航栏与菜单及功能插件等,我们暂时不去做这些设置。

新增、配置页面
新创建的应用没有关联任何页面,我们需要为这个应用配置至少一个页面。 新增、配置页面有三种方法:
1. 直接在应用配置的“导航栏与菜单”,点击操作项中的“编辑”。

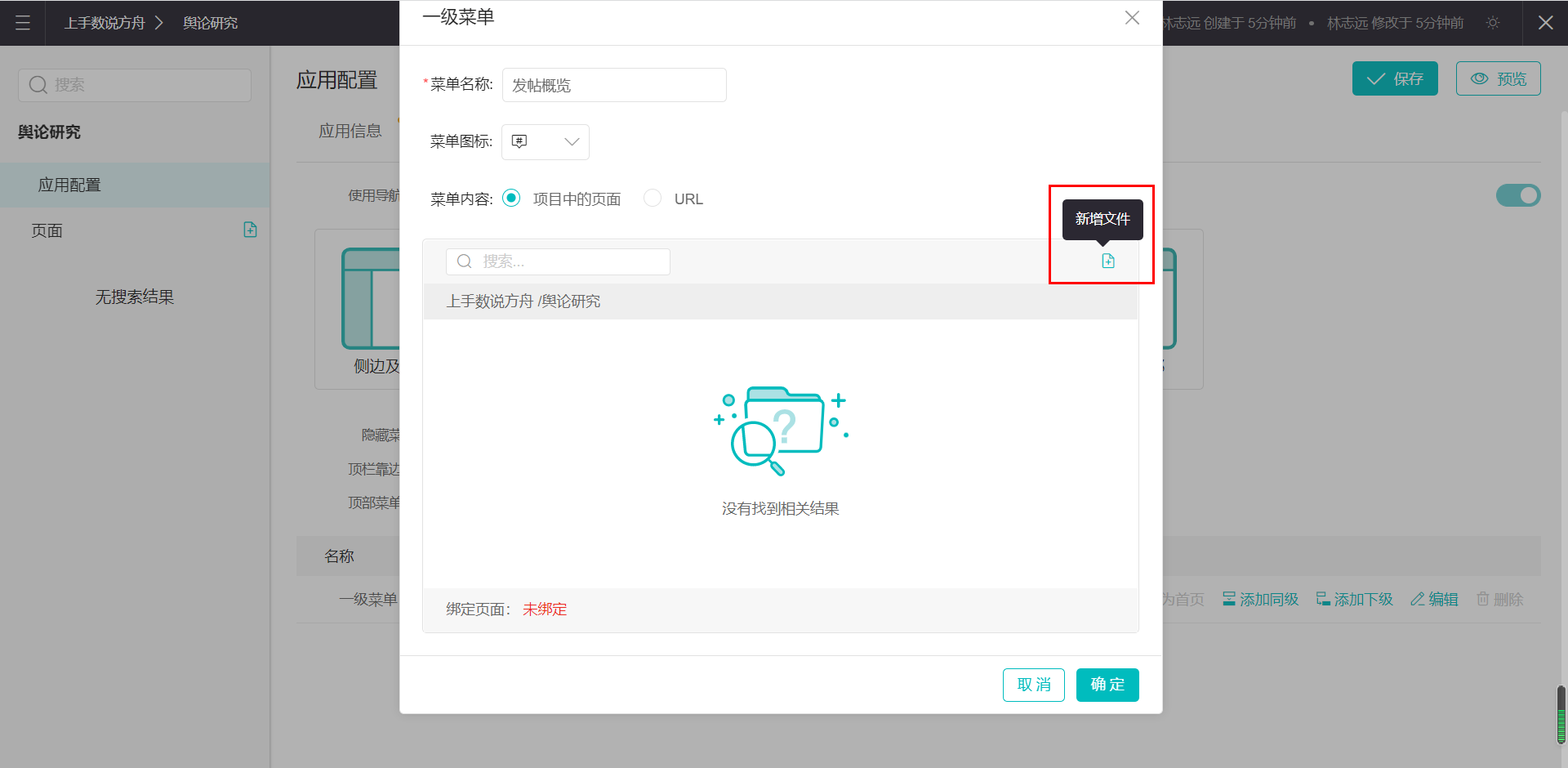
将菜单命名为“发帖概览”,可以为菜单选择图标,点击“+”新增文件,命名为“mypage”,点击“确定”。

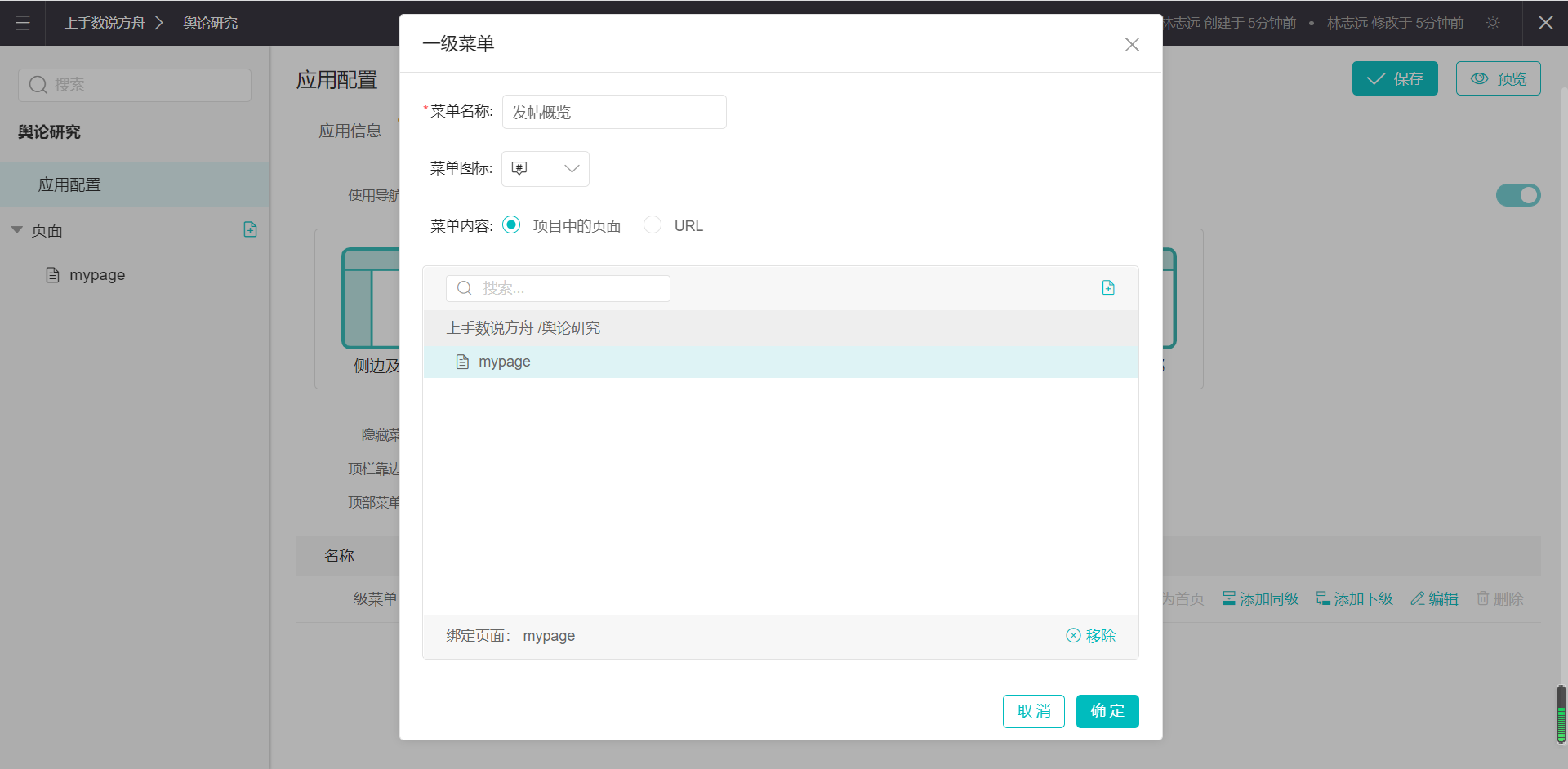
新增文件之后,“mypage”页面就会出现在页面框中,我们点击绑定“mypage”,点击“确定”。

这样页面就配置好了

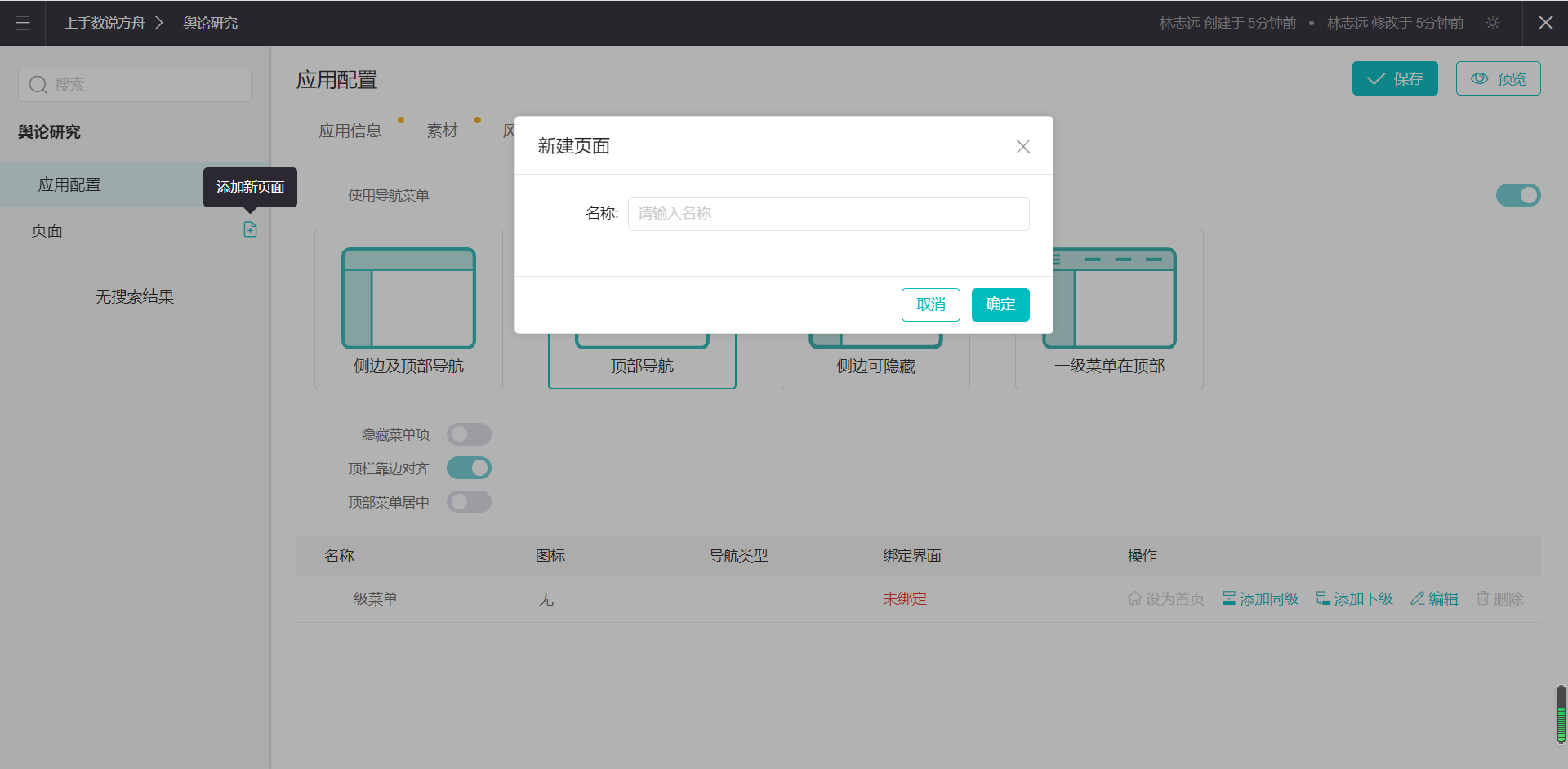
2. 先点击左边“页面”的“+”,添加新的可视化页面。

输入页面名词“mypage”,点击“确定”。

然后再到“应用配置”区域,命名菜单名词、选择菜单图标、绑定页面。

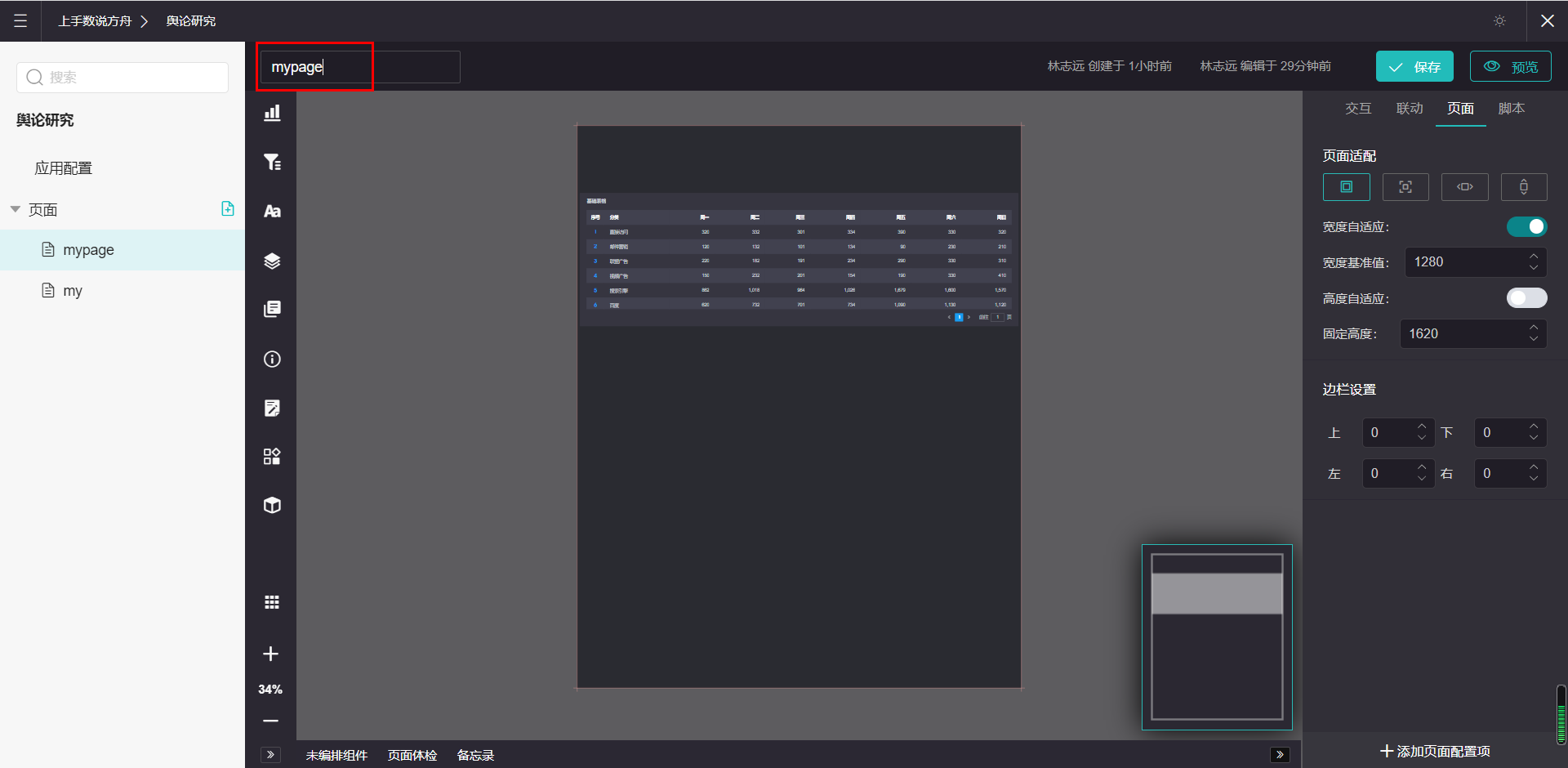
进入页面,点击页面名称即可修改名称。

3.在数据应用桌面添加

新建页面(支持新建文件夹,并在文件夹中新建页面或文件夹),页面配置需要进入应用页面配置。

删除页面


编辑页面
页面配置之后,我们可以进入页面,进行创作。 首先,我先来了解界面的放大、缩小,来得到一个适合自己创作的界面。
- 右击界面,选择放大/缩小;
- “Ctrl”&“+” / “Ctrl”&“-”
- 界面左下角的“+”、“-”。

接着我们可以在左侧组件栏,选择合适的组件,通过拖拽放入页面之中,也可以通过点击组件,将其自动添加到页面中的合适位置。

当我们需要从页面中删除组件时
-
第一,右击组件,选择删除
- 第二,选中组件,通过delete键删除。

- 第三,如果组件超出页面范围,无法点击或者选中,我们可以点击组件栏下方的图层icon,打开图层框,选中组件,再通过delete键删除。

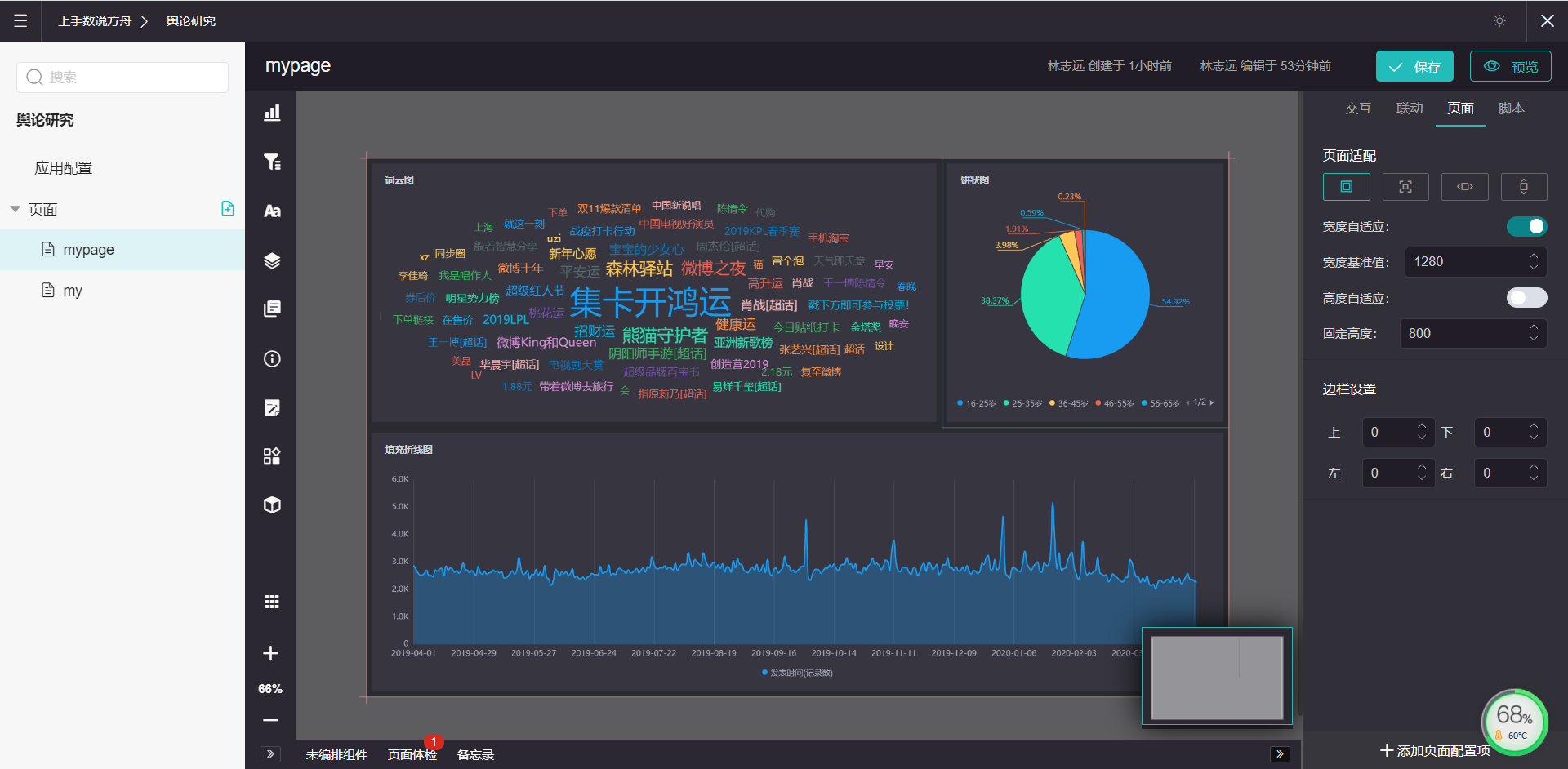
调整页面高度
我们在页面中依次拖入词云图、饼状图、填充折线图三个组件,并调整布局到合适的状态。 这时页面下方有许多空白的部分,我们需要调整页面高度,通过调整右边页面固定高度的数值,来获得我们需要的页面大小。然后通过右键保存页面(也可以通过页面右上角保存或ctrl+s|⌘+s快捷键)。

关联真实数据API
接下来我们分别将页面中的图表与上一节中发布的API关联起来。 首先用鼠标点击组件,选中组件;然后选择右侧“数据集”tab,选择“API”,在已经发布的API中找到适合组件的API。

当前页面中的三个组件与上一节三个API的关联关系如下:
| 图表 | API |
|---|---|
| 词云图 | 话题分析 |
| 饼状图 | 用户年龄分析 |
| 填充折线图 | 时间分析 |
完成上述关联之后,再次保存页面,并通过右上角的预览按钮来观察你的应用在发布之后的样子。

数据集设置——别名
在关联“用户信息相关分析”数据服务表之后,表格会显示原字段名称,中英文混杂,我们希望展示出来的表头是统一的,这时我们就可以使用到别名设置。 选中表单组件,打开它的数据集,点击数据预览表上的小扳手——“数据集设置”按钮。

点击之后会显示维度设置、缺失值填充、排序、顶部、装置、数据格式等设置。

这里使用维度设置对表头进行别名设置,勾选编辑维度之后会显示维度,因为我们的数据表头是一维的,所以只有列维度。

二维表头可以选择行维度和列维度。

在别名设置里输入:
{"gender":"性别","age_range":"年龄段","city_level":"城市水平"}

点击“确定”,设置成功。

原文组件
我们在个性化应用的时候可能会需要使用到原始数据,方舟提供了原文组件,我们可以通过这个组件,将原始数据展示出来。这里以原文展示为例,我们将其拖拽至页面中,关联“原文数据”API。

我们会发现原文的一些信息没有展示出来,比如作者的头像、情感头像等等。

我们可以通过设置中的“数据设置”,选择对应的字段,比如头像应该是源数据中的字段“头像”,而不是头像url;表情符号也应该是“表情符号”字段。选择正确的字段,信息便会展示出来。




修改组件名称
组件在页面中的默认名称是组件本身的类型名,例如“词云图”、“饼状图”和“填充折线图”,这种名字没有业务意义,用户无法通过图表名称来理解图表含义。因此我们需要给图表组件换上具有业务意义的名称。 首先选中组件,然后在右侧的设置栏中,可以找到组件名称栏,删除原来的名称输入新名词即可。

我们将“词云图”、“饼状图”和“填充折线图”重新命名为:
| 修改之前 | 修改之后 |
|---|---|
| 词云图 | 热门话题 |
| 饼状图 | 用户年龄占比 |
| 填充折线图 | 发帖时间分布 |
至此,你已经可以用方舟制作一个实时数据仪表盘应用了。接下来,我们一起升级我们的应用,让其成为一个可以实时交互的动态仪表盘。
产品咨询
020-38061725

微信扫描二维码在线咨询