登录
立即注册
高阶用法的返回格式
最近更新时间:2022-08-16 10:23:44
部分用户可能不满足于通用的数据服务可视化方案,他们想要更多更自由与灵活的结构。
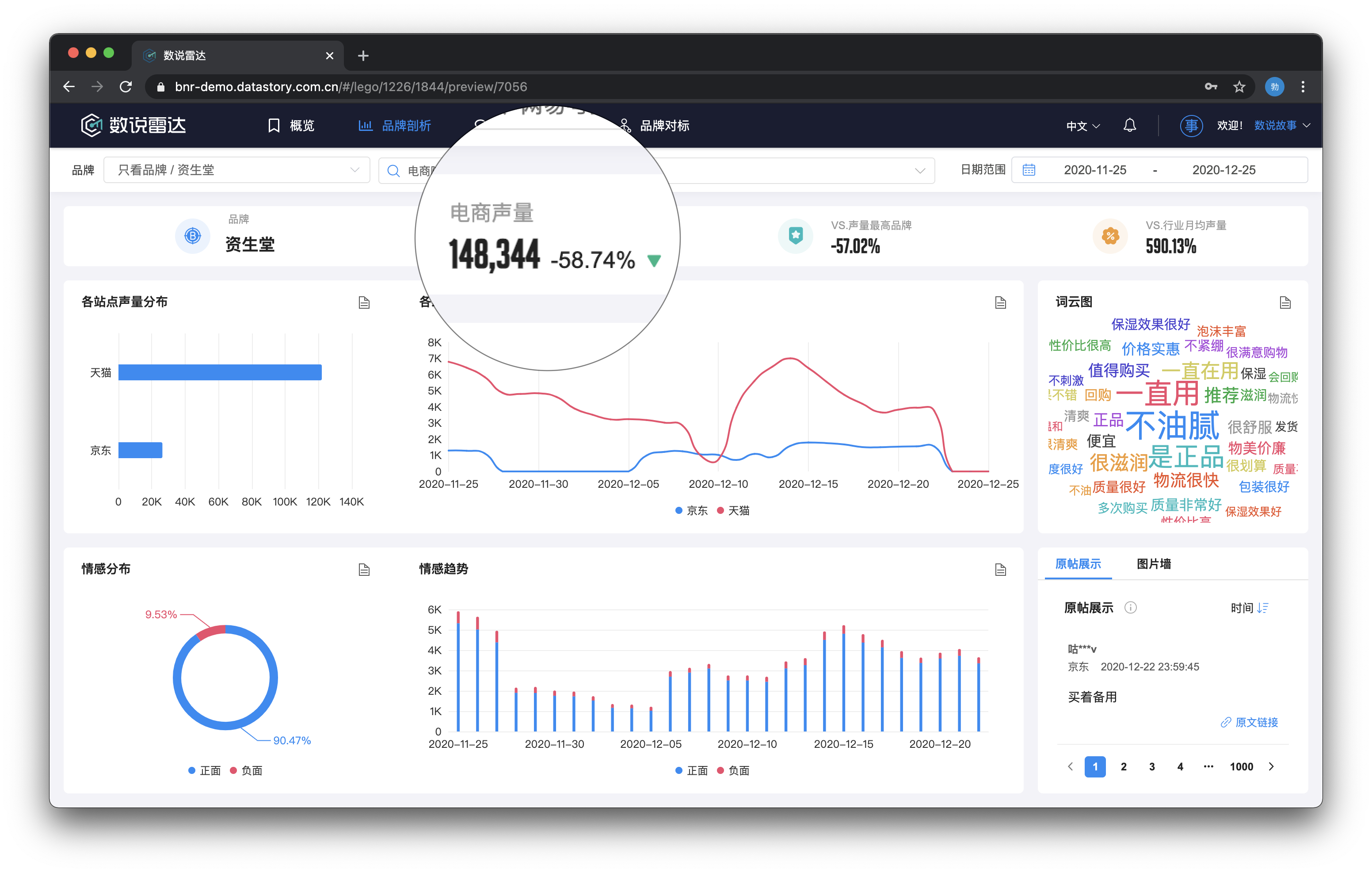
例如:在指标的旁边,有一个对指标进行说明的“副指标”
1.“副指标”

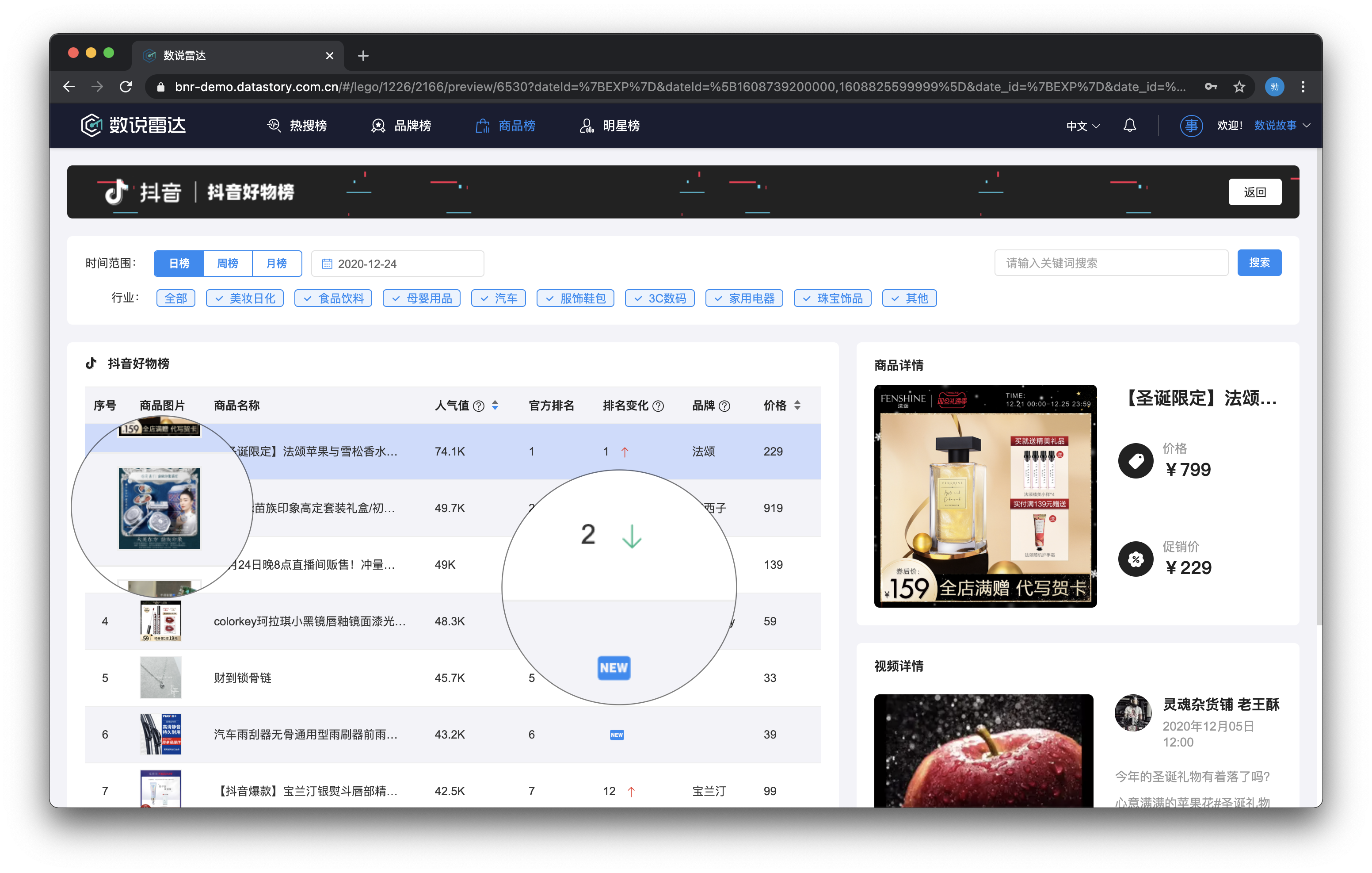
或者,列表中的图片与特定含义的小图标
1.列表中的图片与特定含义icon

方舟依然对这些结构做了规范。其核心思想是数据集结构不变,但对值的格式进行扩展。接下来我们先来了解如何通过数说方舟生成自定义API。
aggregation值对象
/**
*自定义API必须保留一个paramConfig数组或main()函数,
*当前环境之中已经引入了数说commons3基础组件,可以直接调用
*包括:CommonDownloader、commons3-es、CommonMysqlDao、RedisDao
*以及其相关的依赖和Entity,具体使用方法请参考其使用文档,这里无法详细说明,
*可以通过ctrl+s保存代码
*/
var paramConfig = [
{
"name":"name",
"schemeField" : "field",
"desc": "变量",
"defaultValue": "world",
"digit":false,
"minLength": 1,
"maxLength": 30
}
]
// 用于联动
var rowIndices = []
var colIndices = []
var fieldsInfo = [] // 参数、维度的对应的数据源字段结构
var datasetType = 'aggregation' // 发布的API数据类型
function main(keyVal){
//main方法接收API提交的参数
var dataset={
"data": [
["城市级别", "关注数(求和)"],
["一线城市", 1.1121748E7],
["二线城市", 9804560.0],
["三线城市", 2234339.0],
["海外", 1714253.0],
["四线城市", 1577055.0],
["港澳台", 1061616.0],
["五线城市", {
"value": 1420406.0,
"symbols": "up",
"subindex": [{
"label": "增长",
"symbols": "up",
"value": "68%"
}, {
"label": "预期",
"symbols": "up",
"value": "61%"
}],
"events": [{
"eventTitle": "下沉市场增长强劲",
"eventType": "财经热点",
"eventDesc": "根据xxx数据显示,五线城市...",
"eventUrl": "https://joylibo.github.io/xyz",
"eventBtnText": "原文链接"
},
{
"eventTitle": "下沉市场增长强劲2",
"eventType": "财经热点",
"eventDesc": "根据xxx数据显示,五线城市...",
"eventUrl": "https://joylibo.github.io/xyz",
"eventBtnText": "事件详情"
}
]
}]
],
"headerCols": 1,
"headerRows": 1
}
return dataset
}
//other methods
function diy(){
// Do something
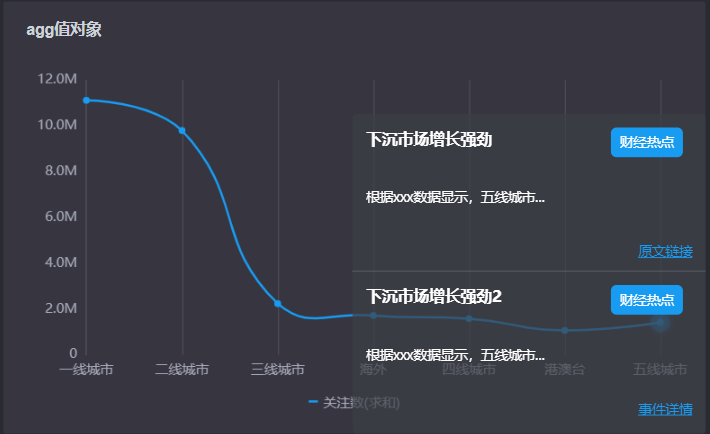
}这里的subindex需由指标卡渲染,显示如下

events需由折线图组件渲染,当鼠标移动到“五线城市”时,会显示出如下浮窗

events字段说明
| 参数 | 说明 |
|---|---|
| eventTitle | 事件标题 |
| eventType | 事件类型,显示为标签 |
| eventDesc | 事件内容 |
| eventUrl | 事件相关链接 |
| eventBtnText | 事件链接的按钮文本 |
list值对象
/**
*自定义API必须保留一个paramConfig数组或main()函数,
*当前环境之中已经引入了数说commons3基础组件,可以直接调用
*包括:CommonDownloader、commons3-es、CommonMysqlDao、RedisDao
*以及其相关的依赖和Entity,具体使用方法请参考其使用文档,这里无法详细说明,
*可以通过ctrl+s保存代码
*/
var paramConfig = [
{
"name":"name",
"schemeField" : "field",
"desc": "变量",
"defaultValue": "world",
"digit":false,
"minLength": 1,
"maxLength": 30
}
]
// 用于联动
var rowIndices = []
var colIndices = []
var fieldsInfo = [] // 参数、维度的对应的数据源字段结构
var datasetType = 'list' // 发布的API数据类型
function main(keyVal){
//main方法接收API提交的参数
var dataset={
"total" : 147902,
"pageSize" : 5,
"currentPage" : 1,
"sort" : "序号",
"order" : "ASC",
"list" : [ {
"序号" : "1",
"趋势名称" : {"value":"豌豆","symbols":["up","new"],"html":"<div>可以写html标签的字段</div>"},
"品类" : "咖啡",
"类型" : "原料/成分",
"当月热度指数" : 78,
"全年热度指数" : 92,
"上升指数" : 92,
"消费者声量" : {"value":"https://www.pic.com/picid/28256/","type":"picture","style":null,"isRender":true,"link":"<<url>>","tooltip":true},
"近期活动日期" : {"value":"2020-03-02 20:00:00","type":"datetime"},
"isCollected" : true,
"mark" : {"value":["star"],"isRender":false}
}, {
"序号" : "2",
"趋势名称" : "奇亚籽",
"品类" : "咖啡",
"类型" : "原料/成分",
"当月热度指数" : 88,
"全年热度指数" : 90,
"上升指数" : 90,
"消费者声量" : {"value":36092,"symbols":["flat"],"style": {"text-align":"right"},"isRender":true},
"近期活动日期" : {"value":"2020-03-02 20:00:00","type":"datetime"},
"isCollected" : true,
"mark" : {"value":"star","isRender":false}
}, {
"序号" : "1",
"趋势名称" : "提高人体免疫力",
"品类" : "咖啡",
"类型" : "原料/成分",
"当月热度指数" : 78,
"全年热度指数" : 92,
"上升指数" : 92,
"消费者声量" : {"value":36092,"symbols":["down"],"type":"string","style":null,"isRender":true},
"近期活动日期" : {"value":"2020-03-02 20:00:00","type":"datetime"},
"isCollected" : true,
"mark" : {"value":["new","star"],"isRender":false}
}, {
"序号" : "3",
"趋势名称" : "原味",
"品类" : "饮料",
"类型" : "气味/味道",
"当月热度指数" : 16,
"全年热度指数" : 165,
"上升指数" : 56,
"消费者声量" : {"value":78092,"symbols":["fair"],"type":"string","style":null,"isRender":true},
"近期活动日期" : {"value":"2020-03-02 20:00:00","type":"datetime"},
"isCollected" : true,
"mark" : {"value":["new","star"],"isRender":false}
} ]
}
return dataset
}
//other methods
function diy(){
// Do something
}显示如下:

isRender表示是否渲染
其中style可以满足我们对数据的样式需求,例如
"style":{
"font-weight":"bold",
"color": "red",
"text-align":"right"
}symbols表示标志
| 参数 | 说明 |
|---|---|
| up | ↑ |
| flat | - |
| down | ↓ |
| new | 带框“new”标签 |
| fair | 王冠 |
注意:"html"会覆盖"value",但不会覆盖"symbols",给"value"的值加上“[]”,值会变成一个带框标签,并且不会被"html"覆盖。
list数据的升降序需要结合后端才可以实现,或者通过前端排序配置。
aggregation迷你图
/**
*自定义API必须保留一个paramConfig数组或main()函数,
*当前环境之中已经引入了数说commons3基础组件,可以直接调用
*包括:CommonDownloader、commons3-es、CommonMysqlDao、RedisDao
*以及其相关的依赖和Entity,具体使用方法请参考其使用文档,这里无法详细说明,
*可以通过ctrl+s保存代码
*/
var paramConfig = [
{
"name":"name",
"schemeField" : "field",
"desc": "变量",
"defaultValue": "world",
"digit":false,
"minLength": 1,
"maxLength": 30
}
]
// 用于联动
var rowIndices = []
var colIndices = []
var fieldsInfo = [] // 参数、维度的对应的数据源字段结构
var datasetType = 'aggregation' // 发布的API数据类型
function main(keyVal){
//main方法接收API提交的参数
var dataset={
"data": [
["品牌", "声量", "声量环比", "声量趋势"],
["淘宝", 13455, "29.4%", {
"dataset": {
"data": [
["发表时间", "总声量(求和)"],
["2005", 34.0],
["2006", 83.0],
["2007", 99.0]
],
"headerCols": 1,
"headerRows": 1
},
"type": "minichart",
"chartType": "Line",
"style": {
"chartColor": "#fff"
}
}],
["天猫", 9800, "32%", {
"dataset": {
"data": [
["发表时间", "总声量(求和)"],
["2005", 0.0],
["2006", 53.0],
["2007", 79.0]
],
"headerCols": 1,
"headerRows": 1
},
"type": "minichart",
"chartType": "Line",
"style": {
"chartColor": "#fff"
}
}],
["京东", 7334, "43%", {
"dataset": {
"data": [
["发表时间", "总声量(求和)"],
["2005", 49.0],
["2006", 23.0],
["2007", 39.0]
],
"headerCols": 1,
"headerRows": 1
},
"type": "minichart",
"chartType": "Line"
}]
],
"headerCols": 1,
"headerRows": 1
}
return dataset
}
//other methods
function diy(){
// Do something
}
list迷你图
/**
*自定义API必须保留一个paramConfig数组或main()函数,
*当前环境之中已经引入了数说commons3基础组件,可以直接调用
*包括:CommonDownloader、commons3-es、CommonMysqlDao、RedisDao
*以及其相关的依赖和Entity,具体使用方法请参考其使用文档,这里无法详细说明,
*可以通过ctrl+s保存代码
*/
var paramConfig = [
{
"name":"name",
"schemeField" : "field",
"desc": "变量",
"defaultValue": "world",
"digit":false,
"minLength": 1,
"maxLength": 30
}
]
// 用于联动
var rowIndices = []
var colIndices = []
var fieldsInfo = [] // 参数、维度的对应的数据源字段结构
var datasetType = 'list' // 发布的API数据类型
function main(keyVal){
//main方法接收API提交的参数
var dataset = {
"total": 147902,
"pageSize": 2,
"currentPage": 1,
"sort": "序号",
"order": "ASC",
"list": [{
"序号": "1",
"互动量": {
"dataset": {
"data": [
["发表时间", "总声量(求和)"],
["2005", 6656],
["2006", 1382],
["2007", 1085]
],
"headerCols": 1,
"headerRows": 1
},
"type": "minichart",
"chartType": "Bar",
"style": {
"chartColor": "#fff"
}
}
}, {
"序号": "2",
"互动量": {
"dataset": {
"data": [
["发表时间", "总声量(求和)"],
["2005", 669656],
["2006", 1],
["2007", 1197085]
],
"headerCols": 1,
"headerRows": 1
},
"type": "minichart",
"chartType": "Bar"
}
}]
}
return dataset
}
//other methods
function diy(){
// Do something
}
迷你图需要由表单组件渲染,并在表单单元格内显示
迷你图字段说明:
| 参数 | 是否必须 | 说明 | 备注 |
|---|---|---|---|
| data.dataset | 否 | 数据部分,返回方舟标准dataset结果 | |
| data.dataset.type | 否 | type为minichart渲染为迷你图 | |
| data.chartType | 否 | 迷你图形状,可为柱状图Bar,条形图ColumnBar,折线图Line,填充折线图AreaLine | |
| data.style.chartColor | 否 | 迷你图颜色 |
aggregation地图
/**
*自定义API必须保留一个paramConfig数组或main()函数,
*当前环境之中已经引入了数说commons3基础组件,可以直接调用
*包括:CommonDownloader、commons3-es、CommonMysqlDao、RedisDao
*以及其相关的依赖和Entity,具体使用方法请参考其使用文档,这里无法详细说明,
*可以通过ctrl+s保存代码
*/
var paramConfig = [
{
"name":"name",
"schemeField" : "field",
"desc": "变量",
"defaultValue": "world",
"digit":false,
"minLength": 1,
"maxLength": 30
}
]
// 用于联动
var rowIndices = []
var colIndices = []
var fieldsInfo = [] // 参数、维度的对应的数据源字段结构
var datasetType = 'aggregation' // 发布的API数据类型
function main(keyVal){
//main方法接收API提交的参数
var dataset={
"data": [
["城市级别", "关注数(求和)"],
["广东", 1.1121748E7],
["广西", 9804560.0],
["湖南", 2234339.0],
["湖北", 1714253.0],
["北京", {
"value": 2388433.0,
"events": [
["label", "value", "link"],
["类型", "描述", ""],
["人数", "19283w", ""],
["查看", "详情", "<<url>>"]
]
}]
],
"headerCols": 1,
"headerRows": 1
}
return dataset
}
//other methods
function diy(){
// Do something
}由区域地图组件渲染后,当鼠标移动到“北京”时,events内容会显示在浮窗内

区域地图组件配置 https://wiki.datastory.com.cn/pages/viewpage.action?pageId=85558409
list地图
/**
*自定义API必须保留一个paramConfig数组或main()函数,
*当前环境之中已经引入了数说commons3基础组件,可以直接调用
*包括:CommonDownloader、commons3-es、CommonMysqlDao、RedisDao
*以及其相关的依赖和Entity,具体使用方法请参考其使用文档,这里无法详细说明,
*可以通过ctrl+s保存代码
*/
var paramConfig = [
{
"name":"name",
"schemeField" : "field",
"desc": "变量",
"defaultValue": "world",
"digit":false,
"minLength": 1,
"maxLength": 30
}
]
// 用于联动
var rowIndices = []
var colIndices = []
var fieldsInfo = [] // 参数、维度的对应的数据源字段结构
var datasetType = 'list' // 发布的API数据类型
function main(keyVal){
//main方法接收API提交的参数
var dataset={
"total": 147902,
"pageSize": 2,
"currentPage": 1,
"sort": "序号",
"order": "ASC",
"list": [{
"序号": "1",
"经度": "121.43333",
"纬度": "34.50000",
"events": [
["label", "value", "link"],
["类型", "描述", ""],
["人数", "19283w", ""],
["查看", "详情", "<<url>>"]
]
}, {
"序号": "2",
"经度": "121.43333",
"纬度": "34.50000",
"events": [
["label", "value", "link"],
["类型", "描述", ""],
["人数", "19283w", ""],
["查看", "详情", "<<url>>"]
]
}]
}
return dataset
}
//other methods
function diy(){
// Do something
}产品咨询
020-38061725

微信扫描二维码在线咨询