上一章我们的小练习中,你已经尝试通过一个数据集接口地址,从客户端通过http发起数据集请求,并在Response中得到了一份JSON格式的数据。
Response中的JSON总是满足这样的格式:
Response
├── code
├── data
│ ├── meta
│ │ ├── datasetType
│ │ ├── parameters
│ │ ├── dimensions
│ │ ├── measures
│ │ └── fieldsInfo
│ └── dataset
├── message
└── success其中,code、message和success用来表示接口服务的运行状态,我们本章主要关注data部分。
data包含了dataset和meta两部分。其中dataset就是数据集,我们在上一章中已经讨论过它们的类型和结构,通过dataset中的数据,前端组件可以呈现内容。meta部分是对数据集的描述,通过meta信息,方舟支持用户在UI中对组件做动态的交互操作。比如说组件之间的相互联动。
组件联动
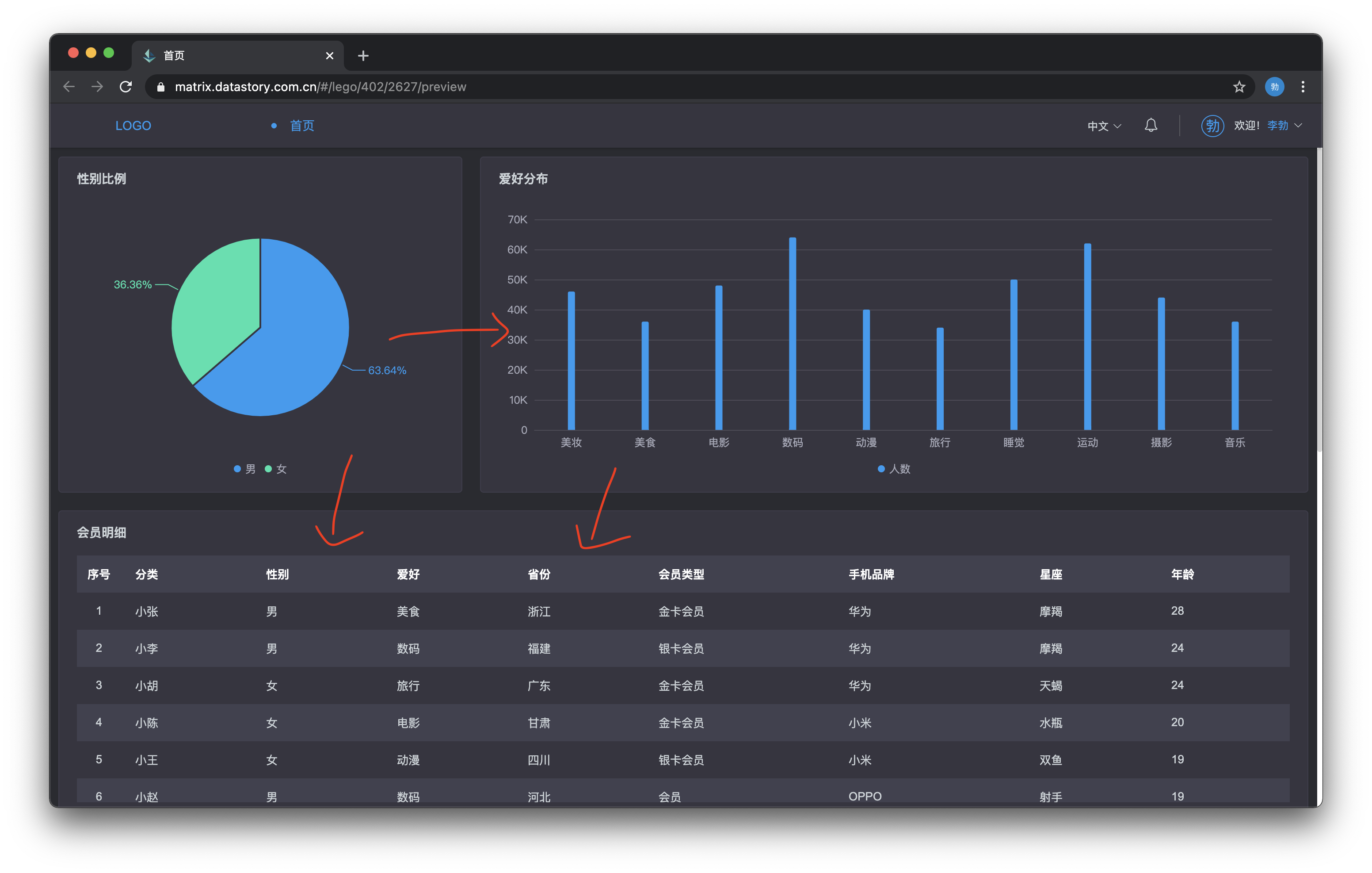
下图页面三个组件分别为
| 图表 | 图表类型 | 数据集类型 |
|---|---|---|
| 性别比例 | 饼状图 | aggregation |
| 爱好分布 | 柱状图 | aggregation |
| 会员明细 | 表格 | list |
我们已经知道如何用不同类型的数据集去填充这样三个图表了。但是如何自动化地实现图表组件之间的联动关系呢?
下图中组件联动关系如红色箭头所示,当用户点击饼状图“性别比例”的某一种性别的时候,“爱好分布”和“会员明细”组件也会对应地呈现此种性别条件下对应的信息。而用户点击柱状图“爱好分布”的某一个种爱好,会员明细也会受其影响,并呈现有此种爱好的会员的明细。
1.页面联动示例

方舟的联动依赖的是数据服务接口的重新请求,所以接口需要同时返回数据集和其描述信息。
比如说,如何定义点击饼状图的时候,发出的参数是性别而点击柱状图时发出的参数是爱好? 如何控制柱状图的爱好参数可以发送给会员明细表格,而饼状图却无法接收?
方舟通过如下的信息,定义上述联动规则。
| 图表 | 图表类型 | 数据集类型 | 维度 | 指标 | 过滤参数 |
|---|---|---|---|---|---|
| 性别比例 | 饼状图 | aggregation | 性别 | 会员ID(计数) | |
| 爱好分布 | 柱状图 | aggregation | 爱好 | 会员ID(计数) | 性别 |
| 会员明细 | 表格 | list | 性别、爱好 |
得到维度、指标、过滤参数信息后,方舟可以自动建立联动关系。当用户点击事件组件的时候,会产生联动变量,联动变量发送给影响组件使得影响组件重新请求,以实现联动效果。所以联动关系如下表所示:
| 事件组件 | 联动变量 | 影响组件 |
|---|---|---|
| 性别比例 | 性别 | 爱好分布、会员明细 |
| 爱好分布 | 爱好 | 会员明细 |
那么维度、指标、过滤参数信息,就是接口返回的meta的主要内容
此外,我们还注意到meta中还有一些其他信息,如datasetType和fieldsInfo,这些参数的作用如下
| meta参数 | 说明 | 是否必须 | 作用 |
|---|---|---|---|
| datasetType | 数据格式 | 是 | 数据集格式类型,明确了前端组件如何使用当前数据集 |
| version | 接口版本 | 是 | 当前版本是2,该参数非常重要,用于确保前端按当前文档描述的规则来解析meta |
| dimensions | 维度 | 否 | 用于定义图表在联动时可以向外发送的变量,在list数据集中还可用于描述数据集表头,以便排序 |
| measures | 指标 | 否 | 图表的指标运算方式,只在aggregation图表生效,用于前端自动计算统计值 |
| parameters | 过滤参数 | 否 | 用于定义图表在联动时可以接受的联动变量 |
| datasourceId | 数据源ID | 否 | 用于协助前端更有信心地匹配联动关系 (避免受到字段重名的影响) |
| fieldsInfo | 字段类型 | 否 | 维度、指标、过滤参数中所需字段在数据源底层存储的类型和字段别名映射关系,用于确定传参格式 和 查找别名 |
上表列出了meta中各个参数在方舟UI中的作用,但是由于不同的datasetType有不同的特征,所以在不同的datasetType中,dimensions和measures也有不同的定义规则,具体可以在后文的不同类型的数据集文档中查看。
产品咨询
020-38061725

微信扫描二维码在线咨询