创建页面之后,可以在页面中放置可视化组件,也可以对页面进行属性配置。
一般地,在页面编辑栏,左侧用于选择放置的组件,右侧用于对页面进行属性配置。
1.页面编辑
 此外,数说方舟将页面布局分为“自由布局”与“模版布局”两类,两种布局下,设置项可能会有不同。
此外,数说方舟将页面布局分为“自由布局”与“模版布局”两类,两种布局下,设置项可能会有不同。
自由布局
自由布局下,用户可以将组件自由摆放在页面中,甚至组件与组件之间在布局上可以有重叠。(与之相对应的,模版布局下组件的位置和尺寸被严格限制)
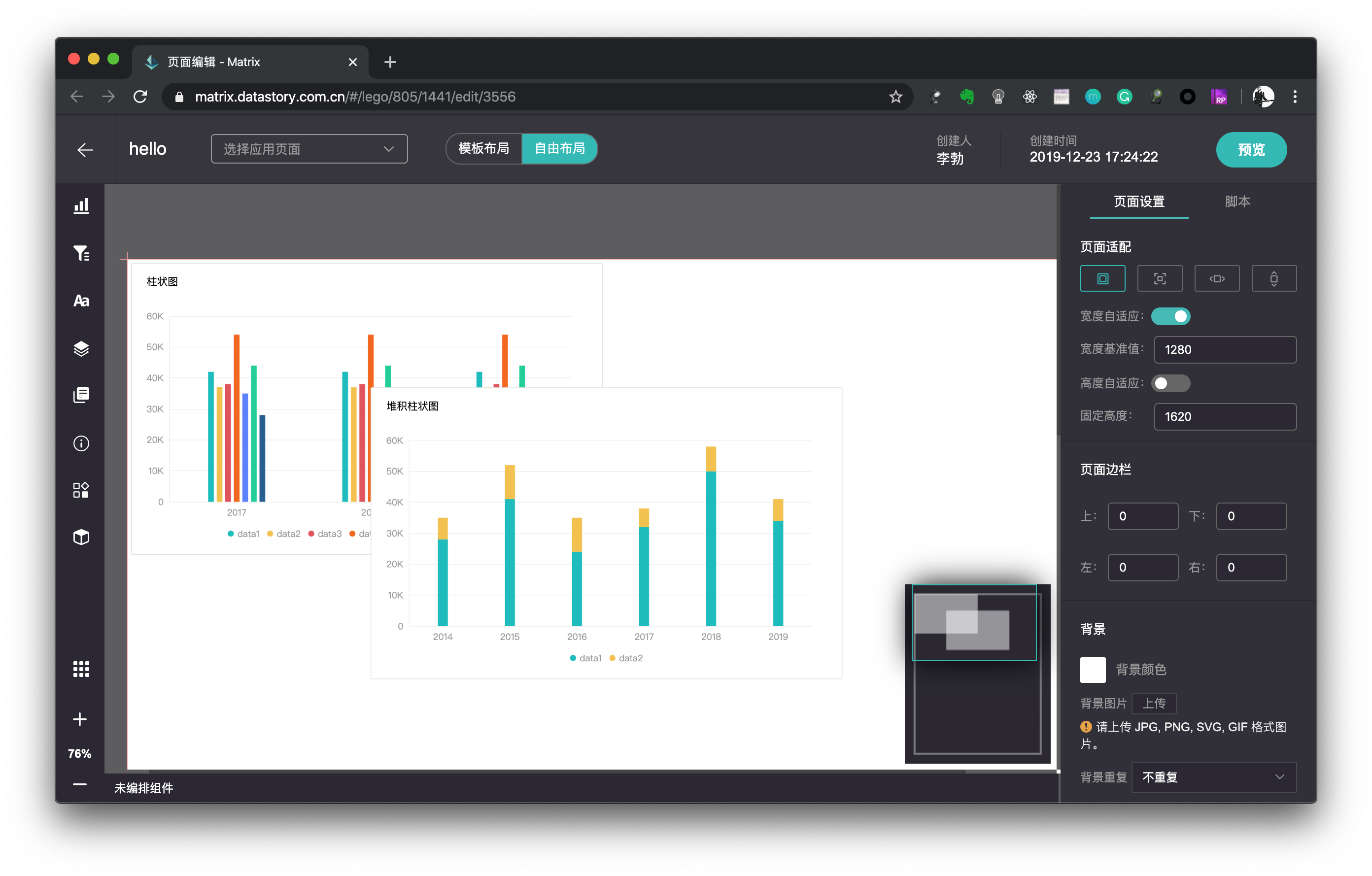
2.页面编辑的自由布局模式

自由布局下的页面适配设置
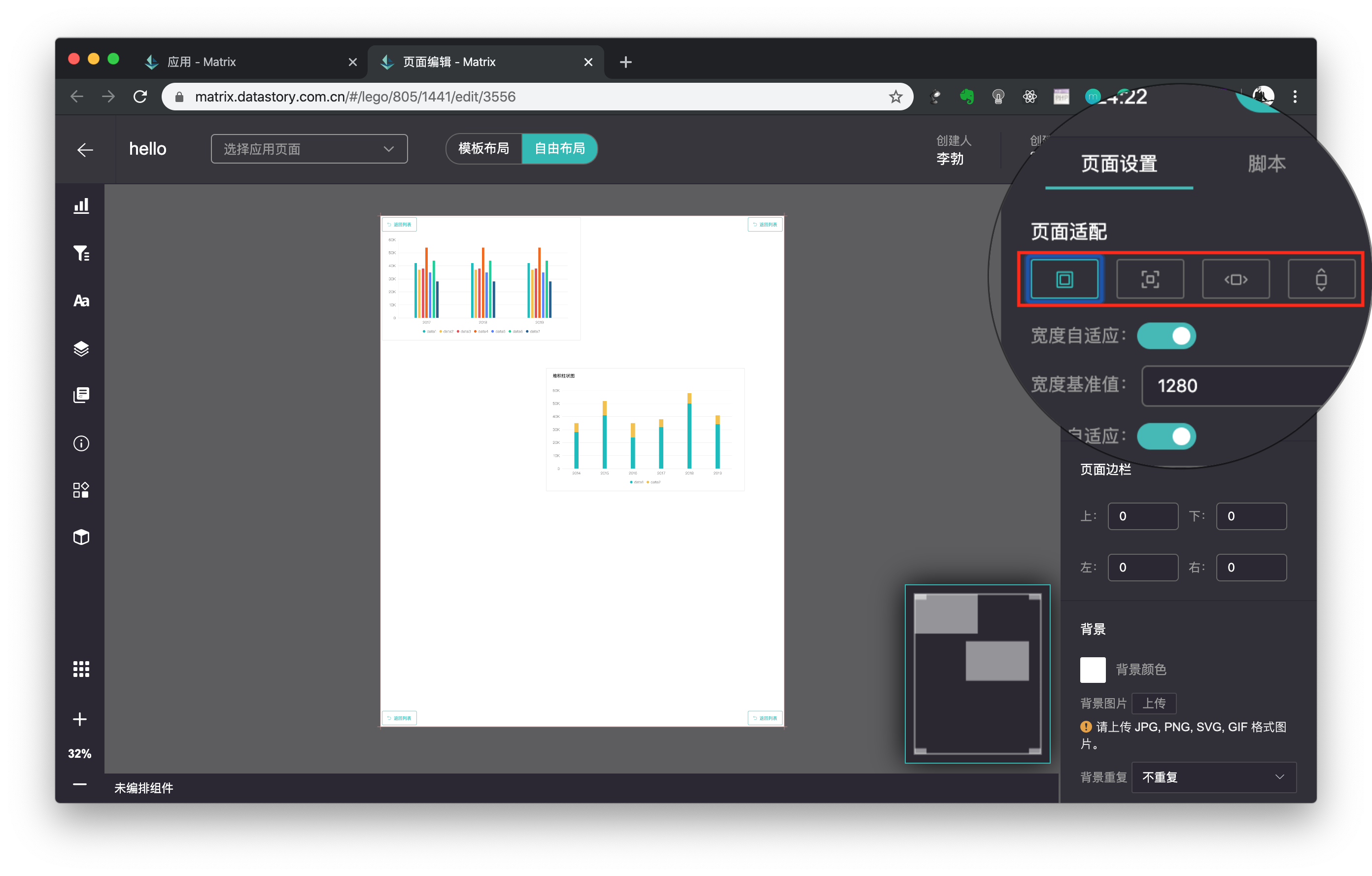
自由布局下,页面可以选择四种缩放方式。缩放设置,是方舟处理页面与不同尺寸、比例的浏览器适配的方案。可以选择不缩放、宽高缩放,或只缩放高度、宽度。
3.在自由布局下,页面四种可选缩放方式
 图中是四种可选的缩放方式,从左到右分别为“不缩放”、“宽高缩放”、“宽度缩放”、“高度缩放”;
图中是四种可选的缩放方式,从左到右分别为“不缩放”、“宽高缩放”、“宽度缩放”、“高度缩放”;
不缩放 “缩放”本质上是页面为适配浏览器而形成的形变。在缩放场景下,所有的元素包括字体可能会一起变得“瘦高”、“矮胖”、“变小/大”。
选择不缩放,即不对页面进行形变。用户可以px为单位设置页面的宽度、高度。超出页面的部分会出现滚动条,可以使用滚动条浏览全部页面。
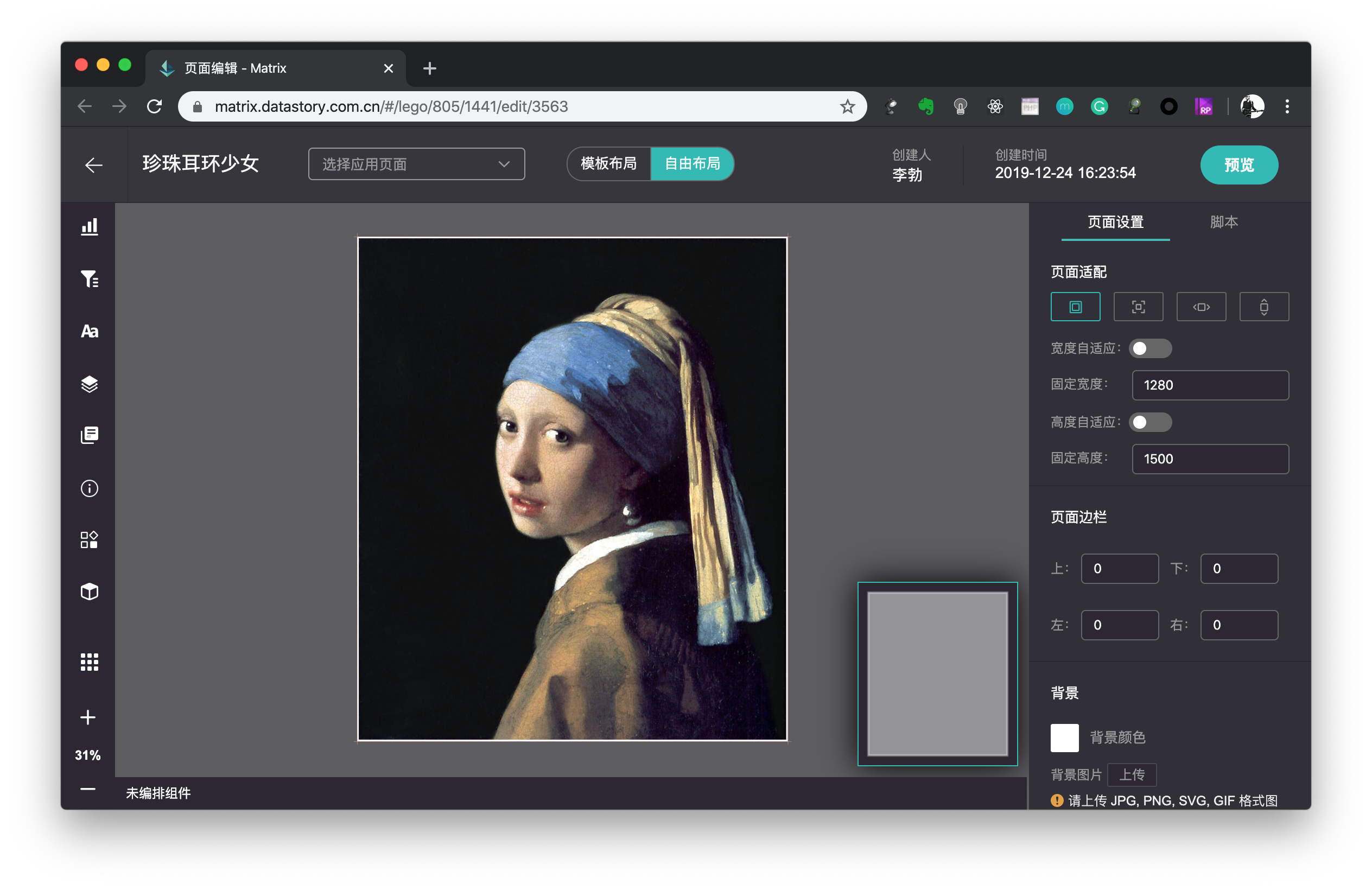
4.一个被图片组件铺满的页面

5.不缩放页面效果

但同时,请注意在页面不缩放的情况下,仍旧可以分别选择宽度、高度自适应(实际上页面的默认设置就是不缩放+宽度自适应)。
6.开启了宽度自适应的不缩放页面效果

高度自适应是通过调整页面元素距离或长度来适应浏览器的方式,与缩放场景下页面中全部元素在同一个方向上等比例变大、变小不一样,自适应只会改变部分元素的大小,看上去像是图表之间更紧凑了。常用于宽、高变化不明显的场景。
宽高缩放 宽高缩放即调整页面的整体比例,以适应浏览器的大小。注意在调整的过程中,页面中的全部元素都会随之等比例调整。
7.宽高缩放页面效果

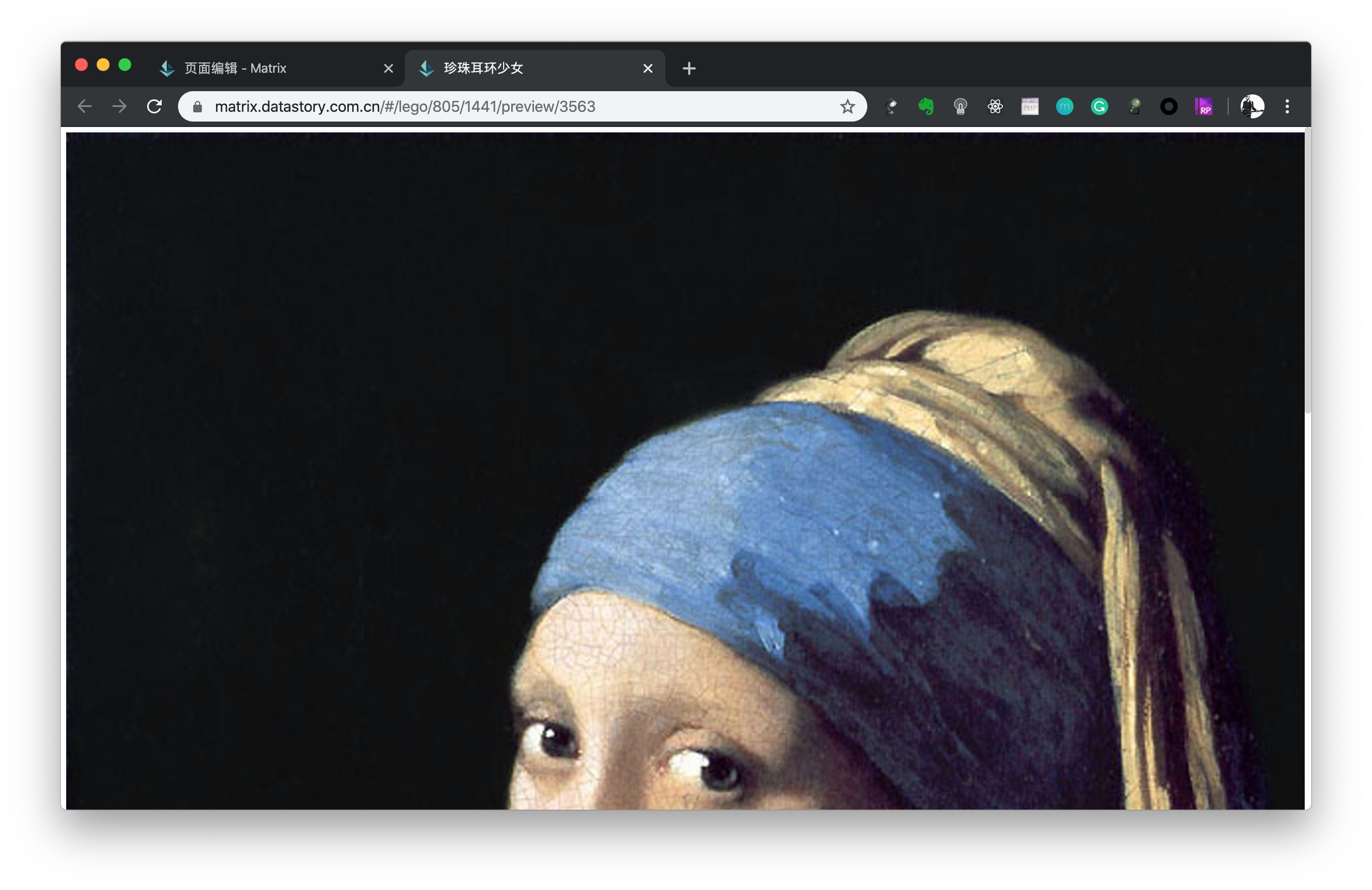
宽度缩放 宽度缩放下,会根据浏览器的宽度来调整页面的宽度,同时页面高度随着页面宽度的变化等比例变化。但是浏览器不会为超出页面的部分生成滚动条。
8.宽度缩放页面效果

高度缩放 与宽度缩放类似,高度缩放会根据浏览器的高度来调整页面的高度,同时页面的宽度随着高度的变化而等比例变化。同样,如果宽度超出页面,浏览器不会生成滚动条。
9.高度缩放页面效果

自由布局下的边栏设置
边栏设置可以在一个页面的上、下、左、右区域分别设置一定像素的边栏。
在选择了页面“不缩放”,且同时对页面进行宽或高自适应的时候,边栏中的组件可不参与自适应调整。(这一特性一般应用在顶部筛选器和底部页脚固定高度,但页面高度又有自适应需求时)
自由布局下的参考线设置
自由布局下,可以给页面添加参考线。
10.自由布局下的参考线开启

模版布局
数说方舟提供了十多种布局模版供用户选择。当选择了模版布局,组件的位置不可以再随意拖动,必须放置在模版的固定位置中。
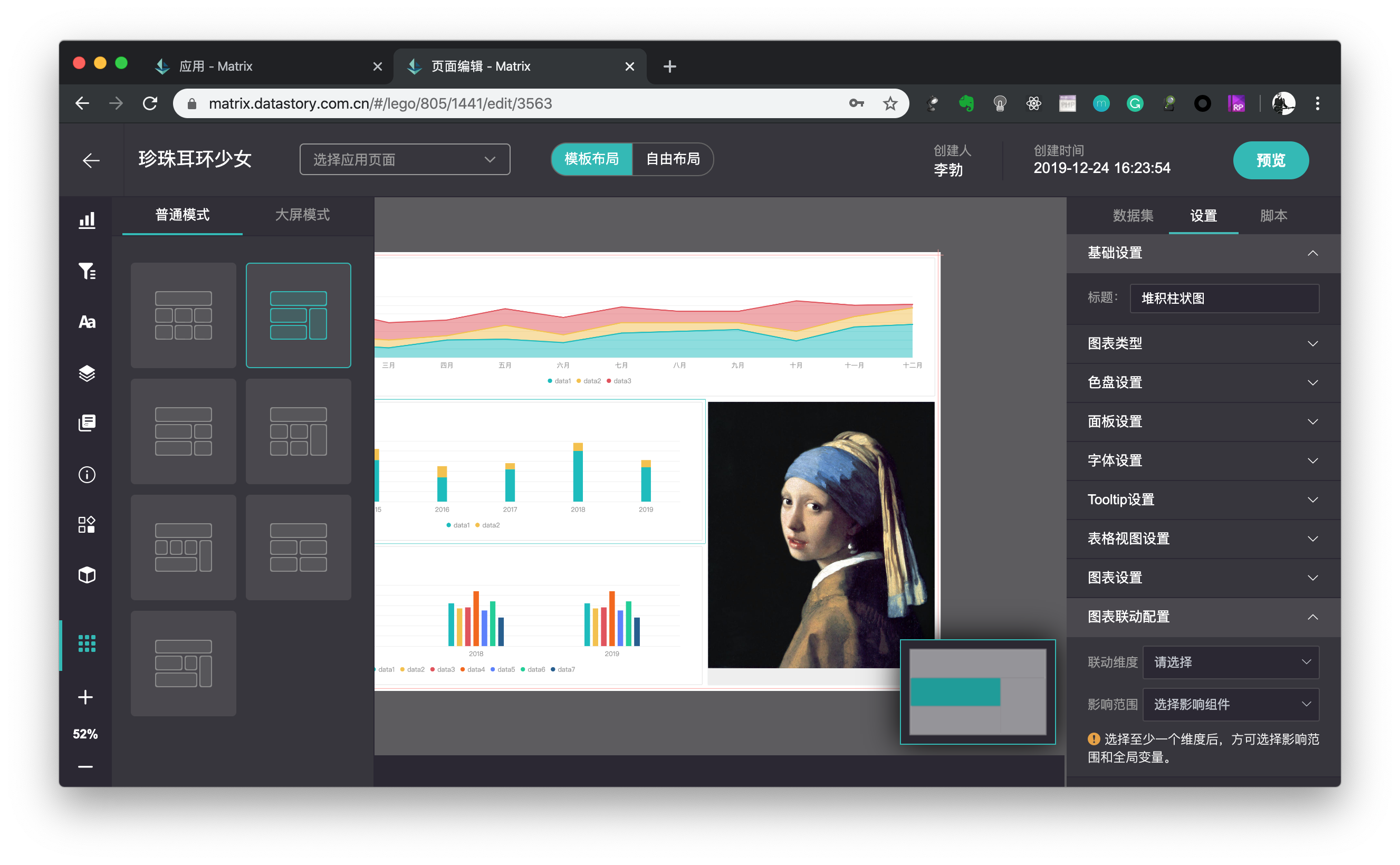
11.模版布局
 使用模版布局需要注意以下五点:
使用模版布局需要注意以下五点:
- 模版布局下,每一个位置都会对组件有要求,比如说有些比较小的位置,不允许放置地图等组件。
- 模版布局下,可以把组件从一个位置拖拽到另一个位置中去。如果另一个位置有组件,他们会交换位置。
- 模版布局下,不允许同时选中多个组件。
- 如果自由布局页面中已经有组件,把页面切换到模版布局时候方舟会随机把不同的组件放置在模版不同位置。
- 如果组件数量超过了模板所能展示的组件数,超出的组件会被放置在左下角的“未编排组件”中。
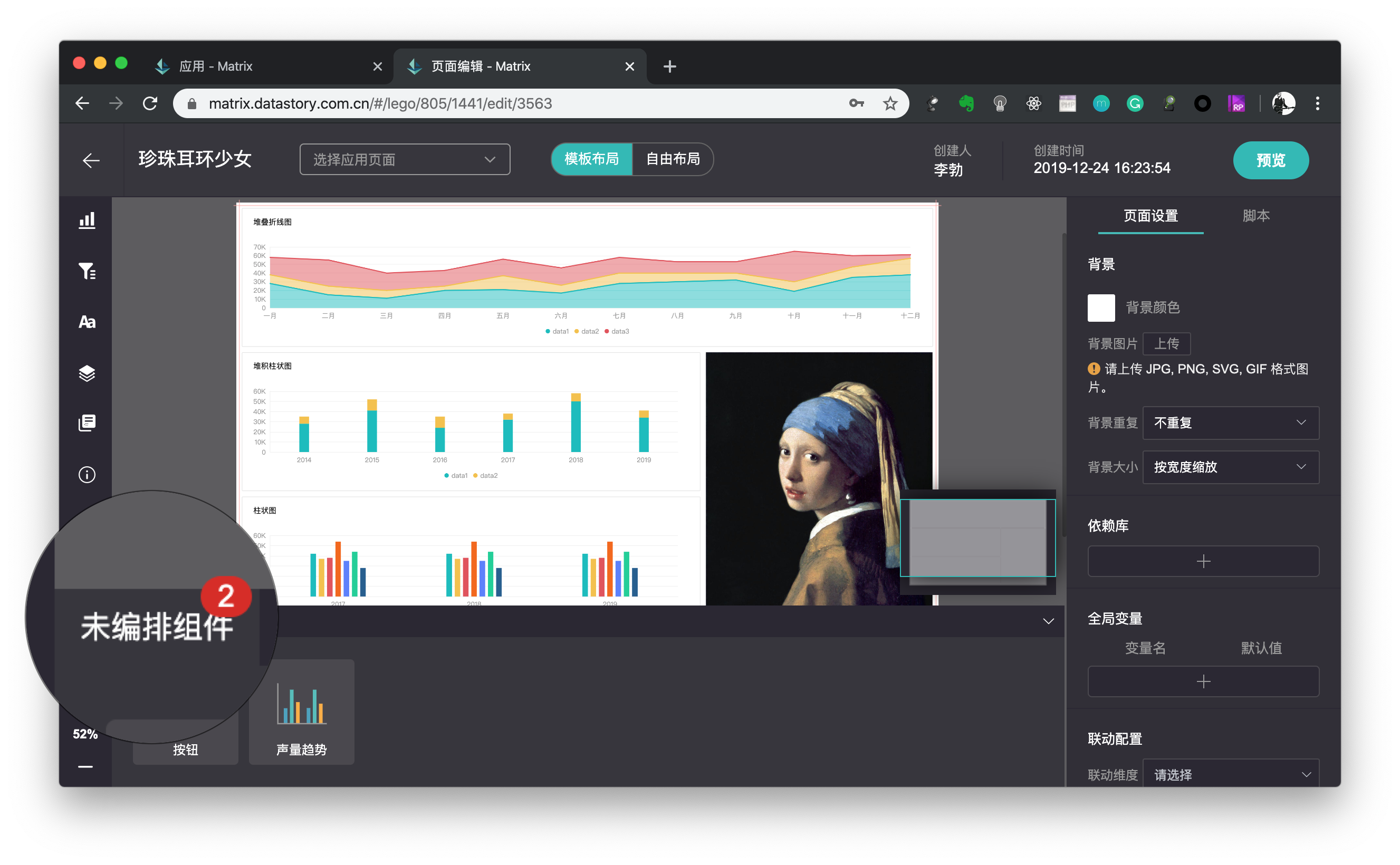
12.未编排组件

模版分为普通模式与大屏模式。普通模式可以搭配菜单栏,制作数据研究应用。相比之下,大屏模式更多强调左右对称,并且比例上更符合16:9的常见屏幕比例。
页面通用设置
除了针对自由布局与模版布局的特异性差异,还有一些设置项是在不同的布局下通用的。
在样式上,通用设置包括页面背景设置。在应用能力上,页面的通用设置包括引入页面级前端依赖库。
背景样式
数说方舟允许定制页面背景。默认的背景是纯白色,可以选择任意一种颜色与透明度作为页面背景色。
页面背景同时可以设置图片,允许上传JPG, PNG, SVG, GIF 格式图片作为页面背景图,并且可以指定图片是否重复,是否缩放。
页面依赖库
页面中可以放置定制化组件(组件的类型与使用),如果组件有依赖外部js库,可以在页面依赖库设置中添加其所依赖库的CDN地址。
产品咨询
020-38061725

微信扫描二维码在线咨询