理解联动
用户在UI界面上操作一个组件(例如点击图表组件上的某一区域,或选中下拉列表的某个选项),引起另一个或多个图表的刷新和变化,我们称之为“联动”。
联动的过程是发生在多个组件之间的,有主体和客体的不同。主体组件会监听用户的UI交互事件,因此也称为 “事件组件”,客体组件在联动过程中会受到影响而产生变化,因此也称为 “影响组件”。
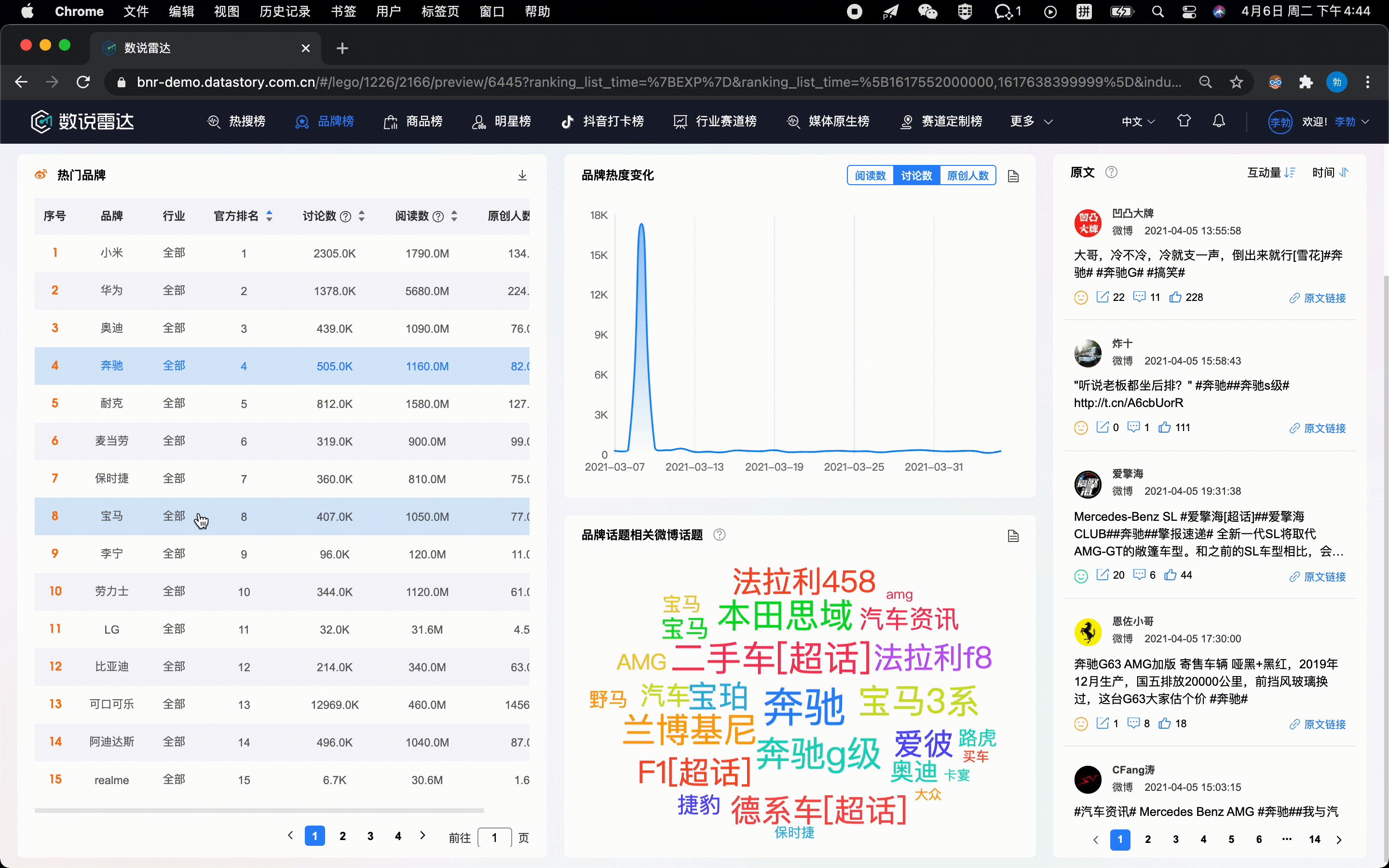
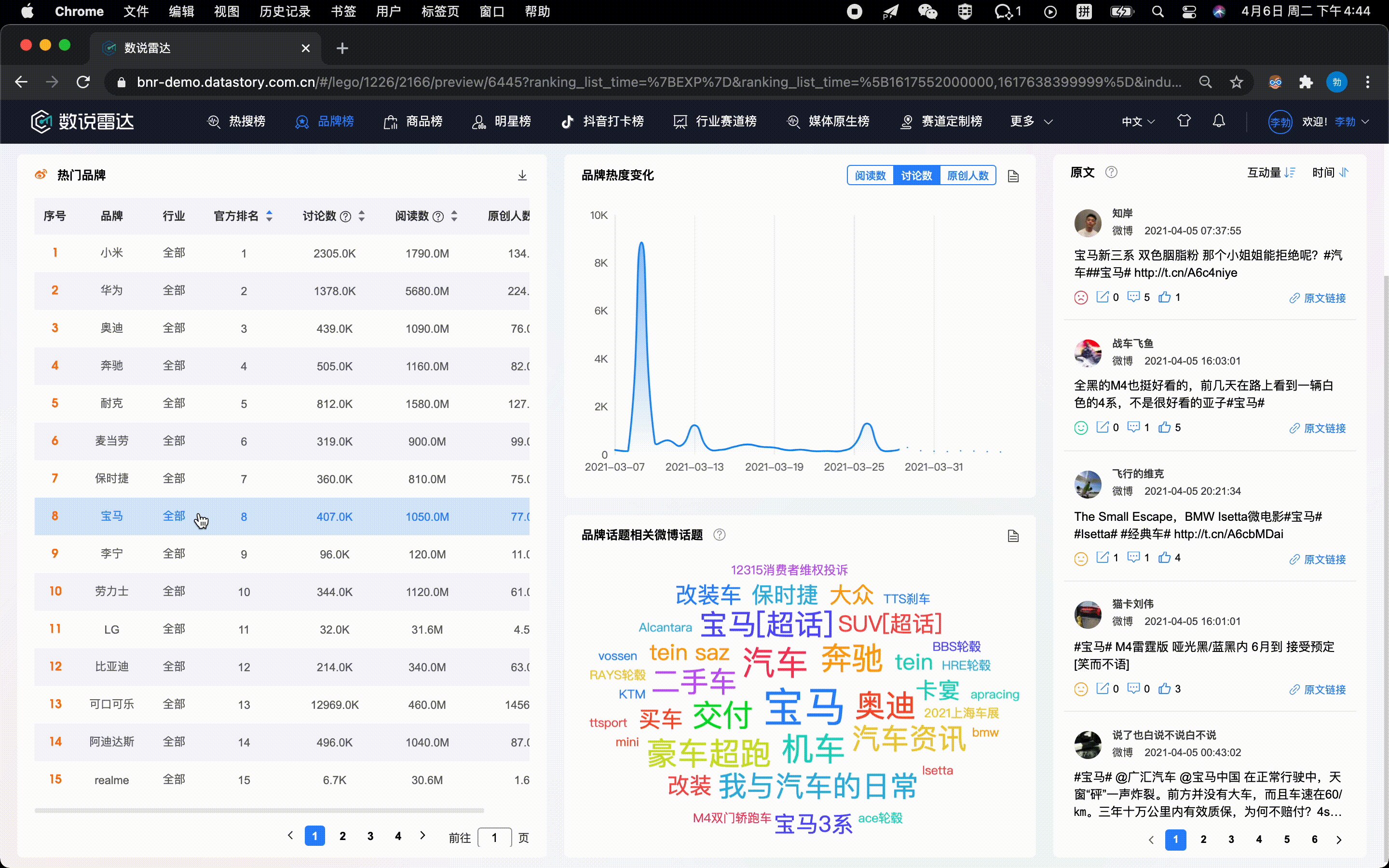
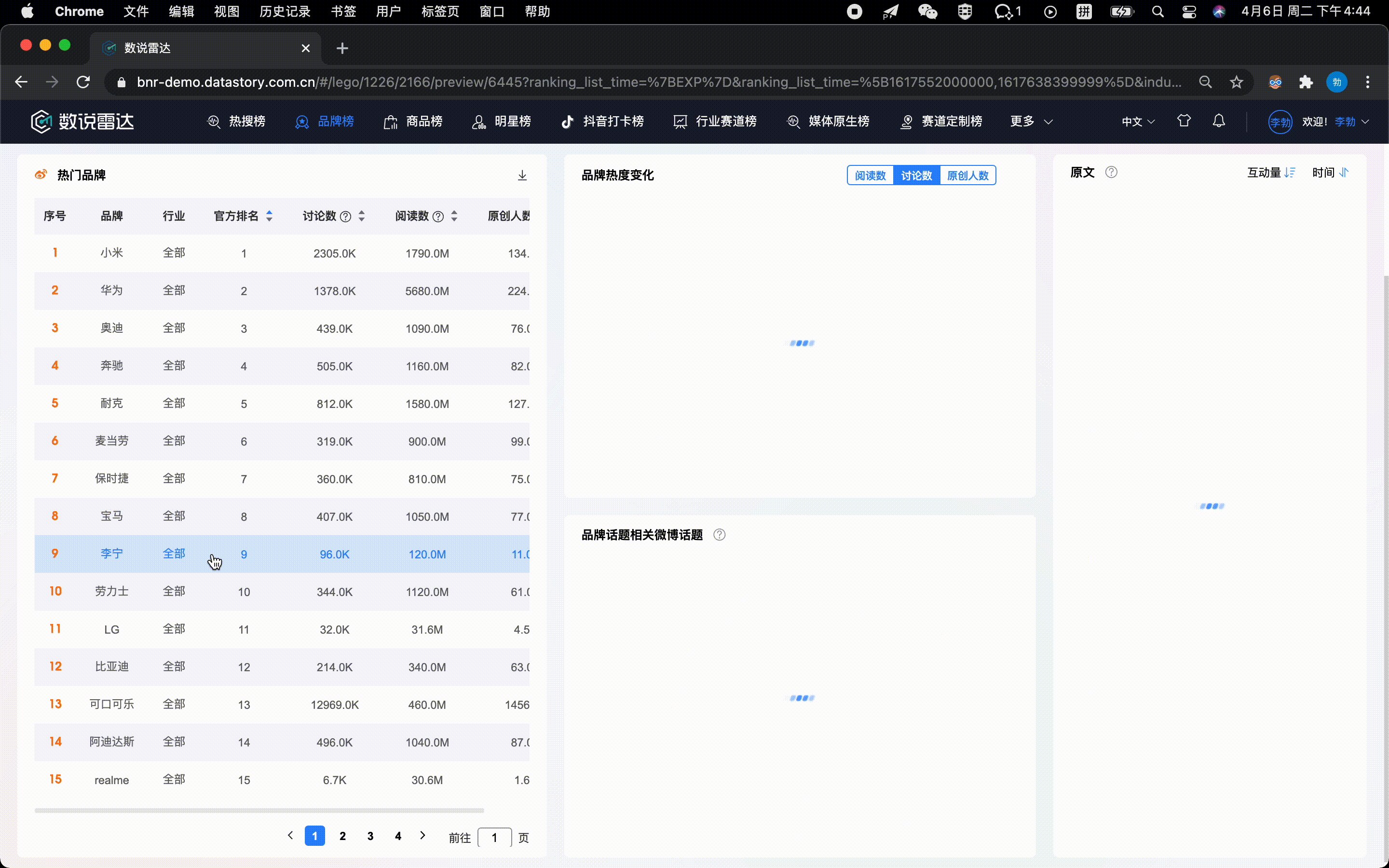
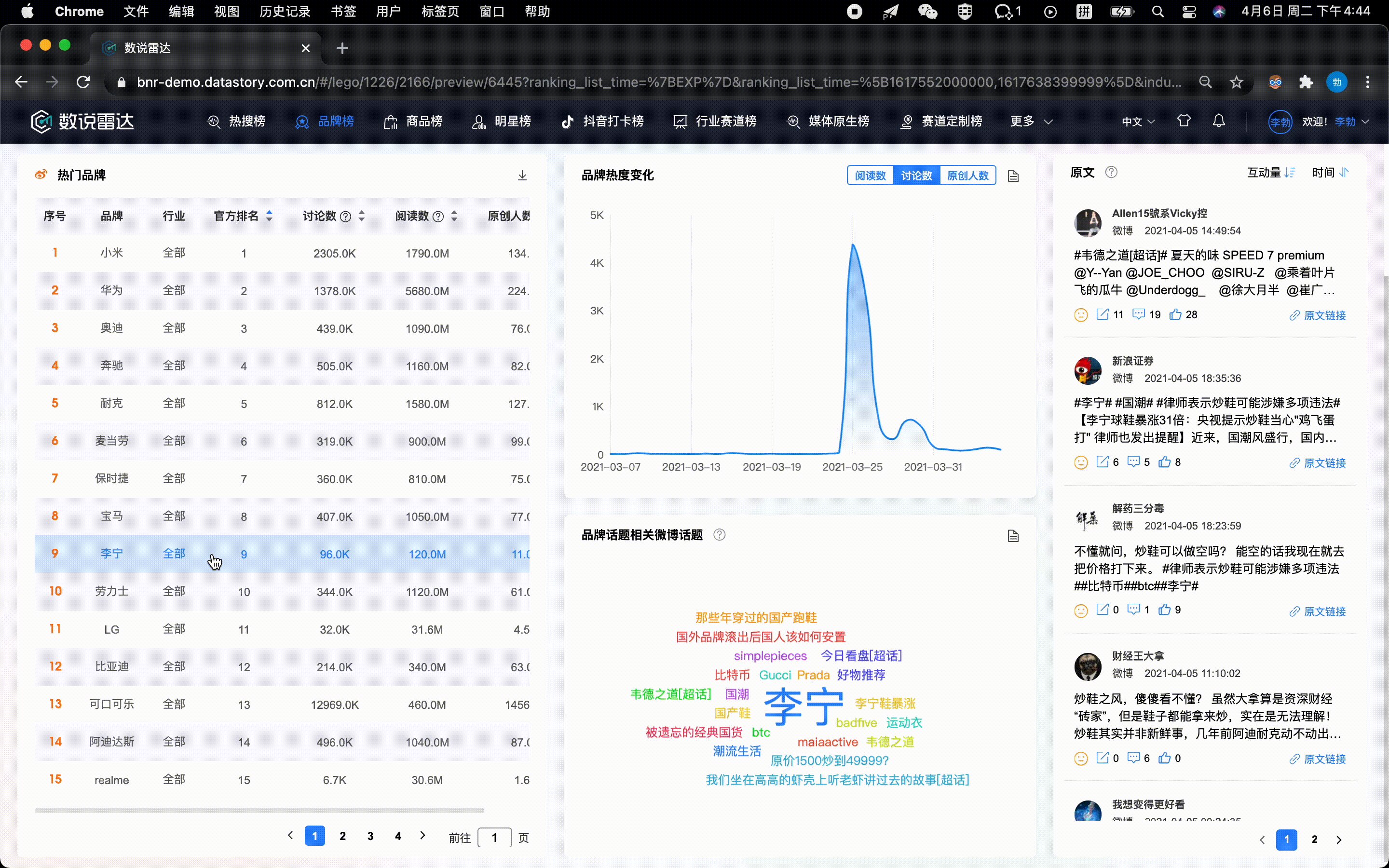
我们来看一个案例:

联动的本质是事件组件向影响组件传递一个联动变量,影响组件接收到变量之后,把这个变量作为自身筛选条件,并重新加载自身筛选后的数据。
在上图的案例中,点击表格“李宁”所在的行,作为事件组件的表格,会向其关联的三个影响组件,传递出品牌:李宁这样的信号,品牌就是联动变量,李宁就是实际传递的值。
因此我们可以把上述联动关系描述为:
| 事件组件 | 联动变量 | 影响组件 |
|---|---|---|
| 热门品牌 | 品牌 | 品牌热度变化、原文、品牌话题相关微博话题 |
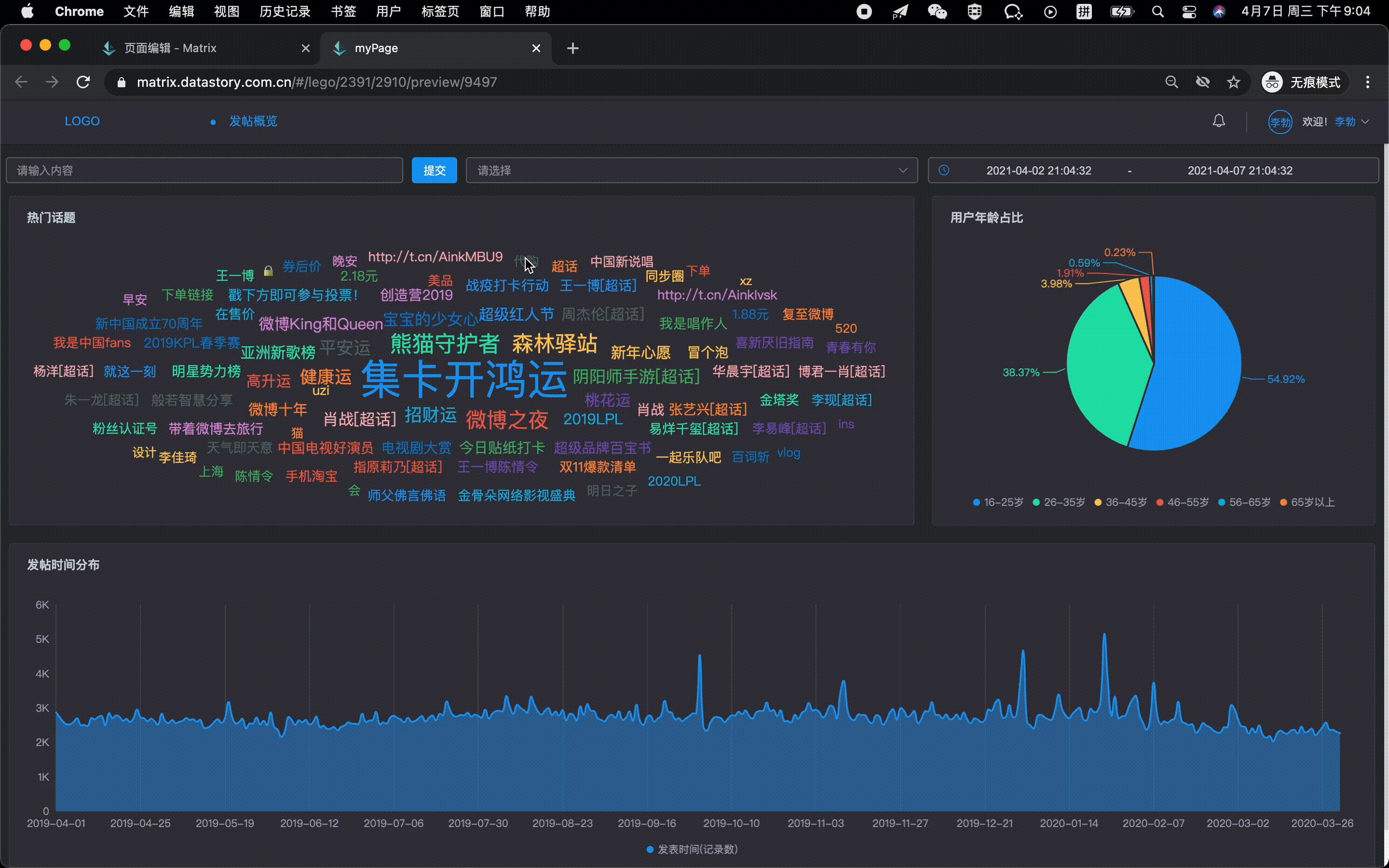
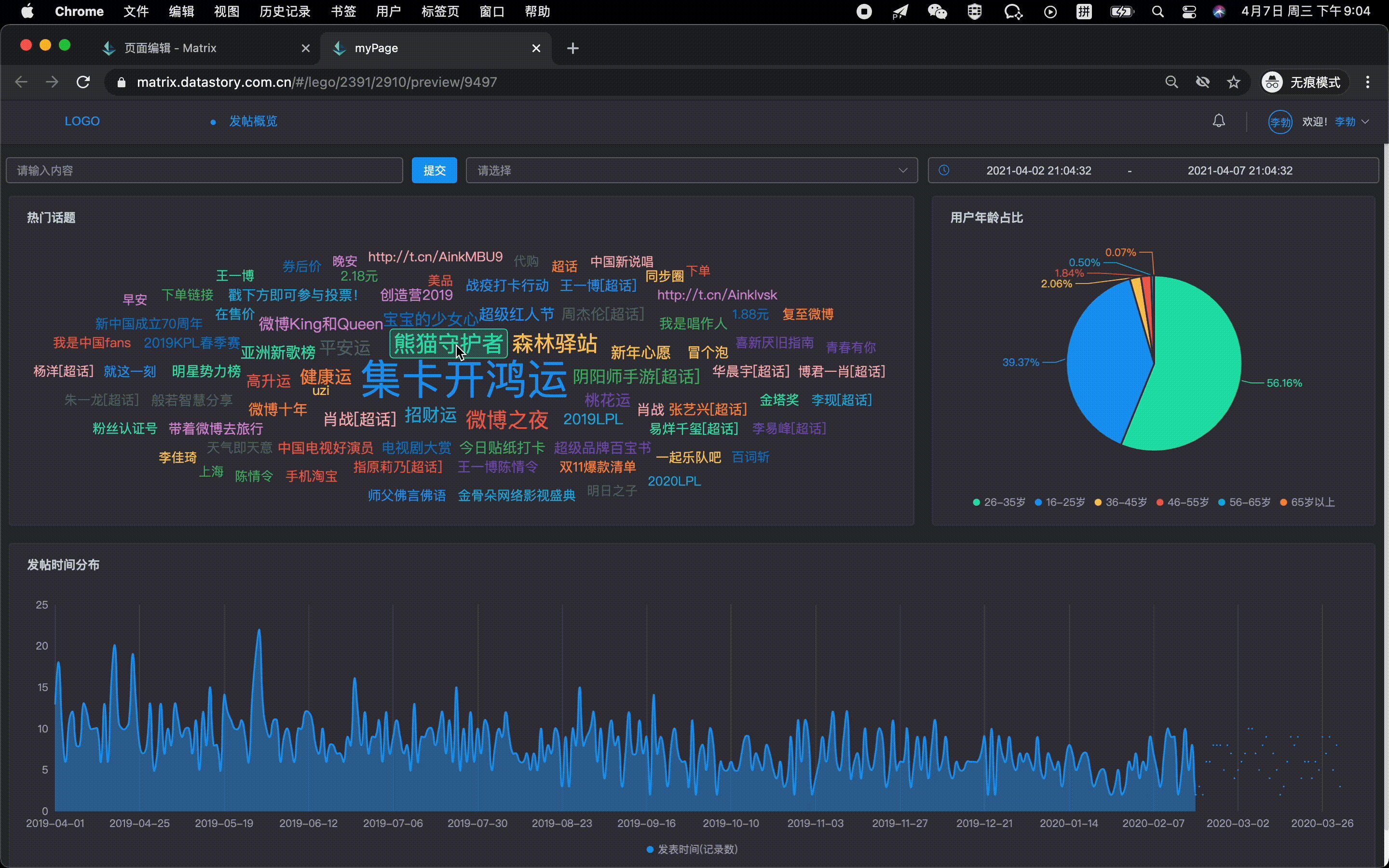
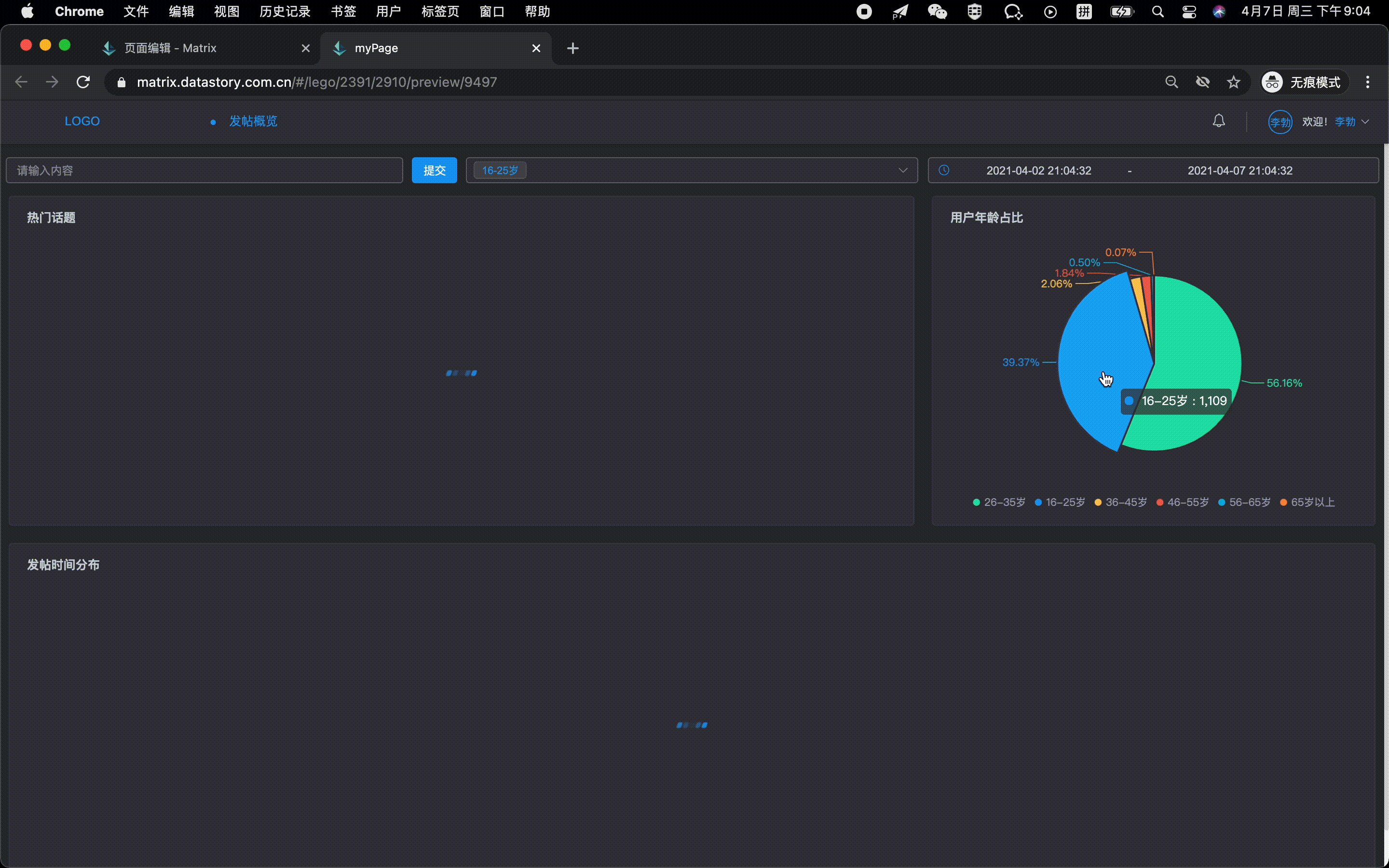
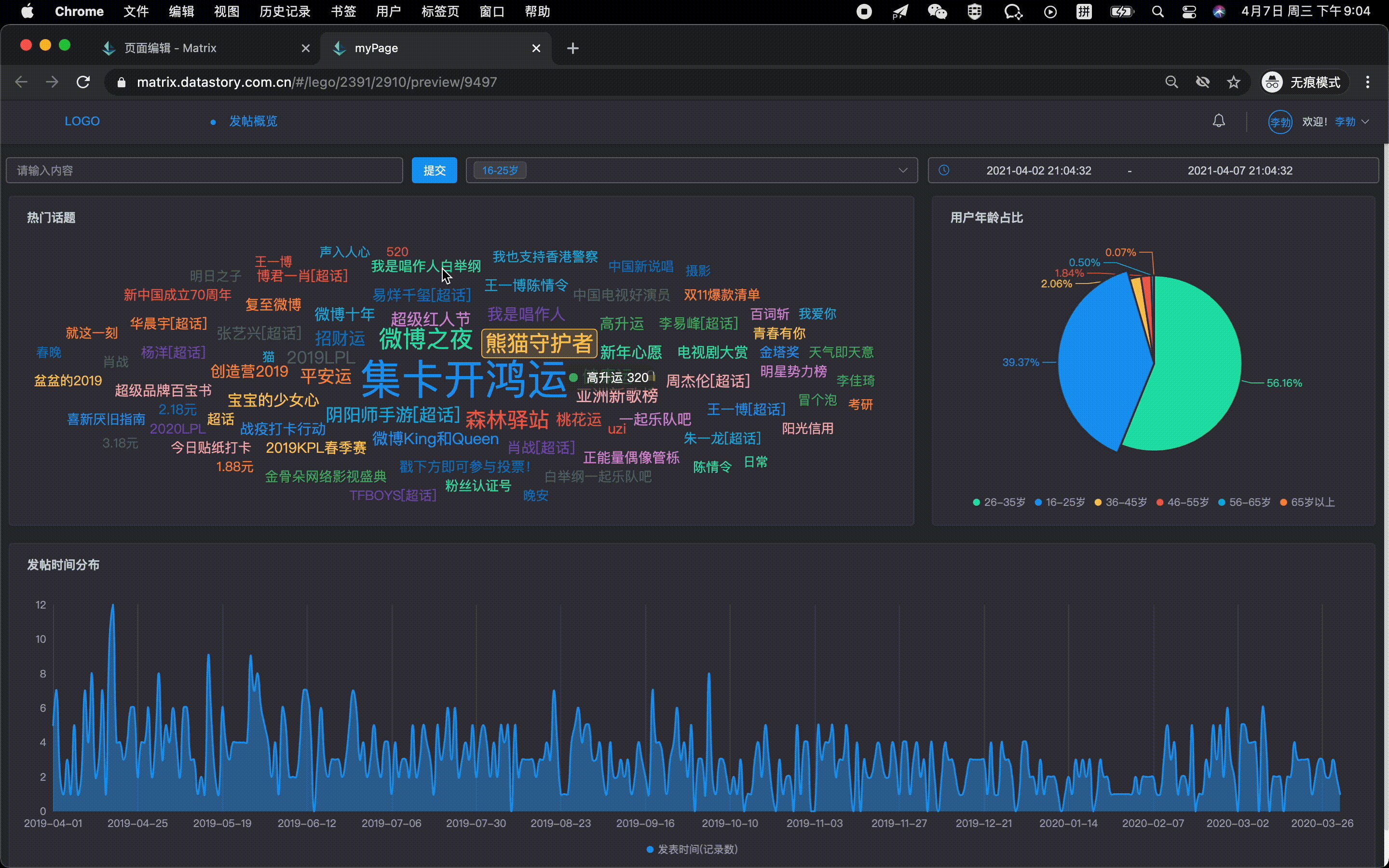
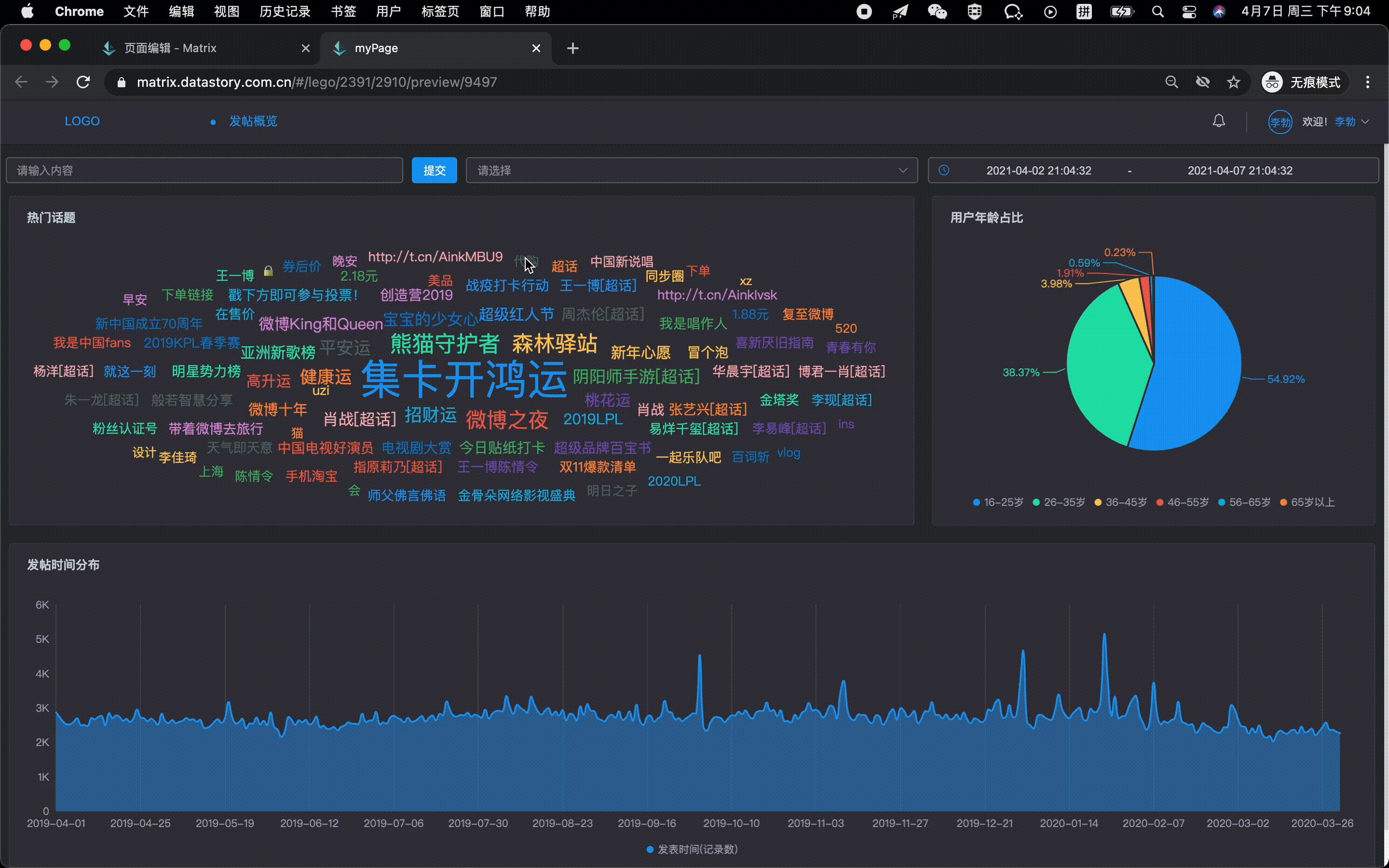
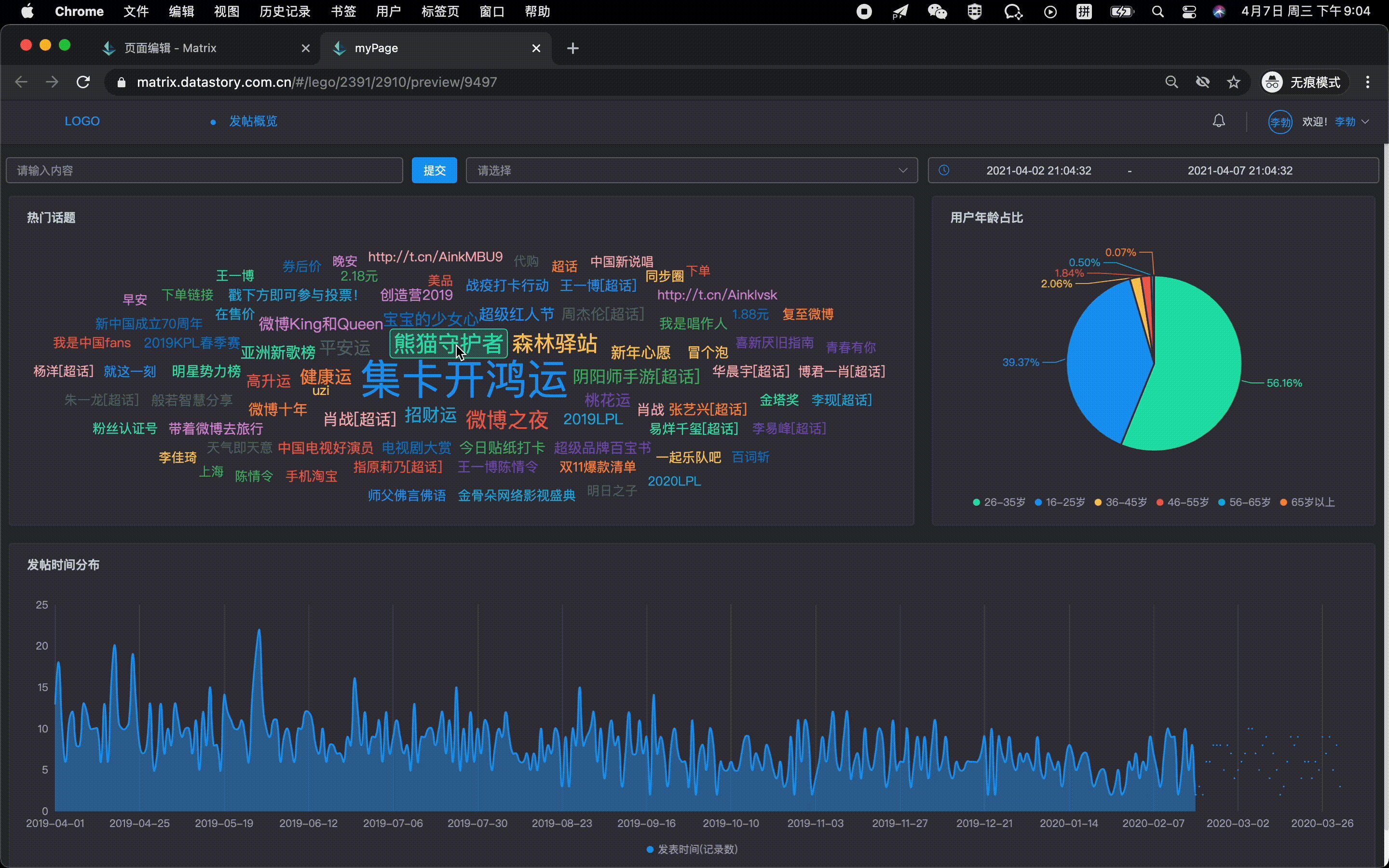
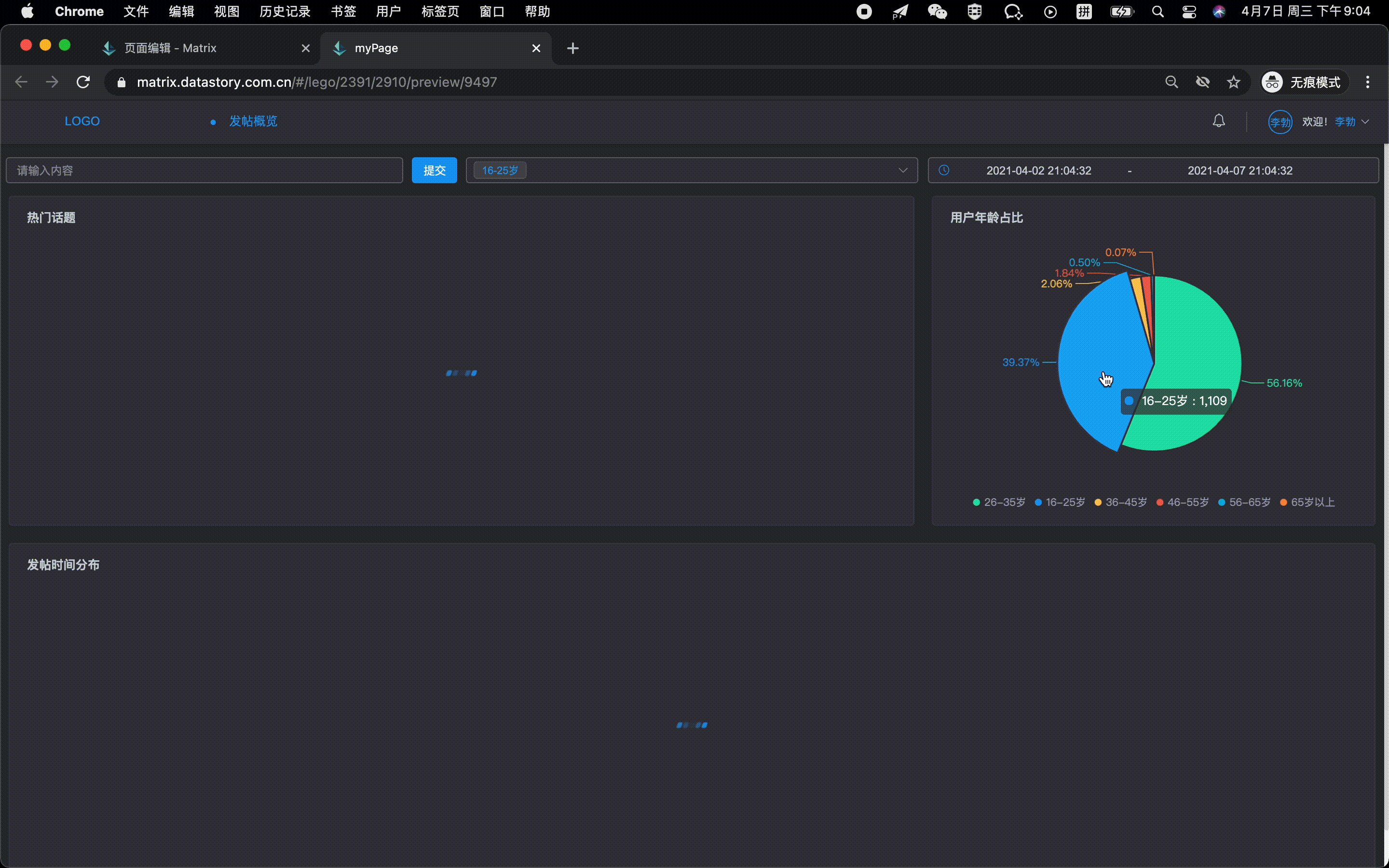
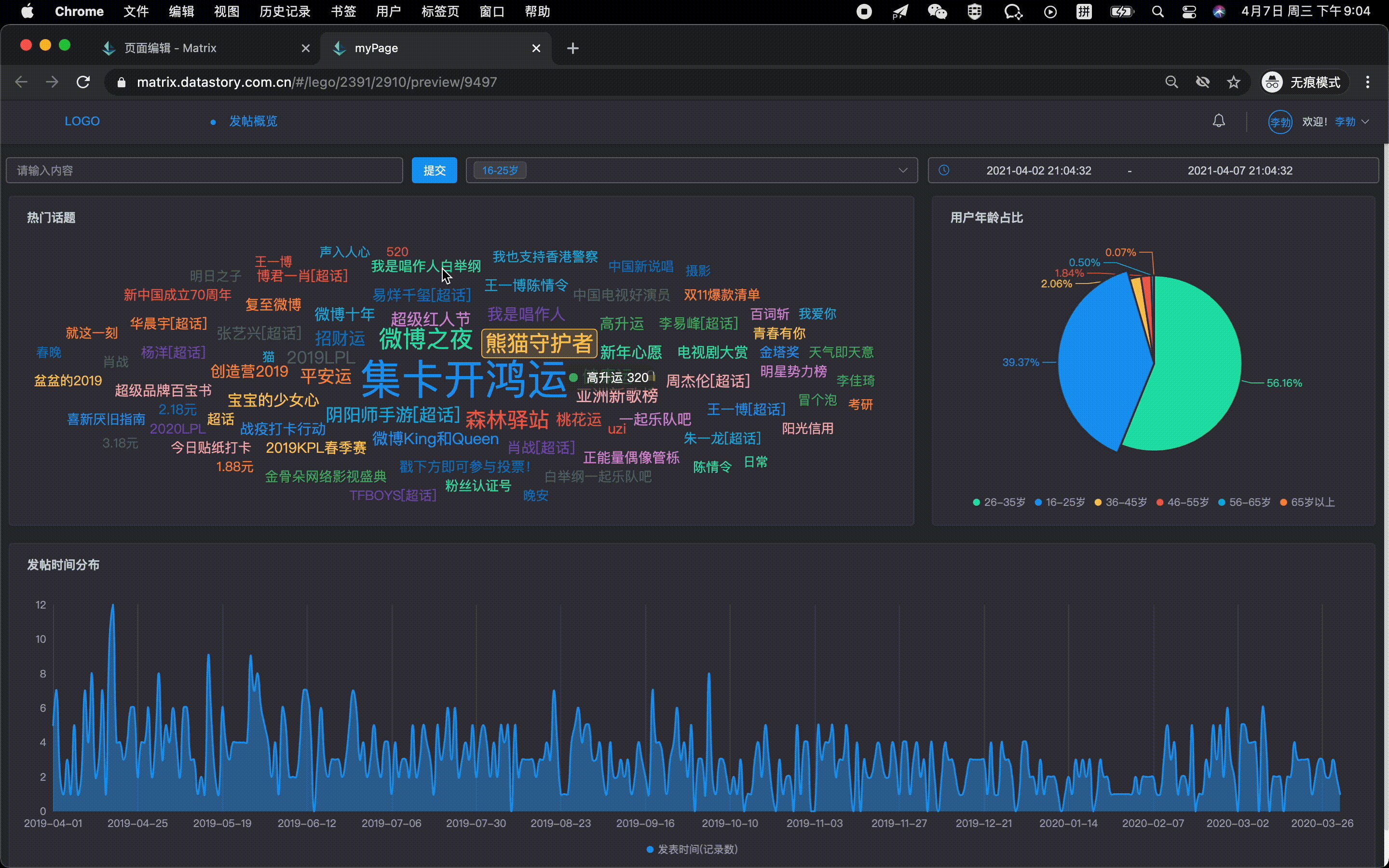
接下来,我们一起动手来实现如下图的联动效果吧~

添加筛选器组件
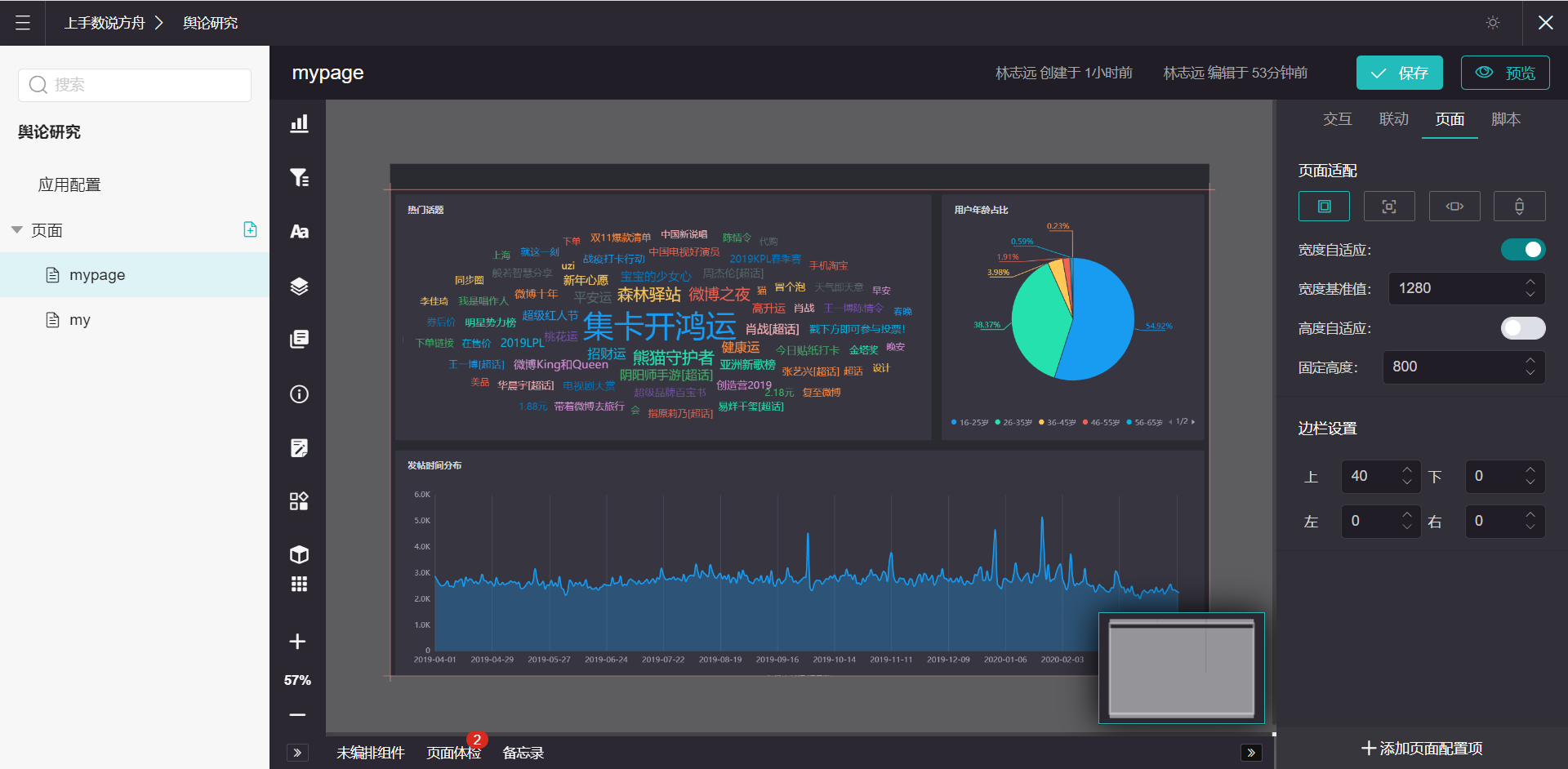
首先,我们在页面的顶部设置一个边栏,用于放置筛选器组件。 在边栏设置中,设置上方的高度为40像素,并按回车键使其生效。

生效后,我们从筛选器组件中依次放入“带按钮输入框”、“多选下拉”和“时间日期”组件,并将他们置于顶部区域。

接着,我们给这三个筛选器重新命名为:
| 修改之前 | 修改之后 |
|---|---|
| 带按钮输入框 | 内容搜索 |
| 多选下拉 | 年龄段选择 |
| 时间日期 | 时间选择 |
筛选器绑定API
我们新增了三个筛选器,其中“输入框”和“时间日期”两个组件是不需要有自身的数据的,但是“下拉组件”的选项需要通过API来获取。 选中“年龄段选择”组件,并把“探索与分析”章节发布的“用户年龄分析”的API与它绑定。
设计联动
我们页面组件之间可以按照下面的逻辑进行联动:
- 顶部的三个筛选器,可以分别通过“内容”、“age_range”和“发表时间”来影响下方的三个图表组件;
- “热门话题”组件,能通过“话题标签”字段影响另外两个图表组件;
- “用户年龄占比”组件,能通过“age_range”变量影响“热门话题”与“发帖时间发布”;
通过对上述需求分析,可以把这样设计组件之间的联动关系:
| 事件组件 | 联动变量 | 影响组件 |
|---|---|---|
| 内容搜索 | 内容 | 热门话题、用户年龄占比、发帖时间分布 |
| 年龄段选择、用户年龄占比 | age_range | 热门话题、发帖时间分布 |
| 时间选择 | 发表时间 | 热门话题、用户年龄占比、发帖时间分布 |
| 热门话题 | 话题标签 | 用户年龄占比、发帖时间分布 |
改造API
基于联动的设计方案,我们需要对已经发布过的API进行部分改造。
由于“热门话题”作为影响组件接收三个联动变量,分别是“内容”、“age_range”和“发表时间”,我们需要改造它的API。
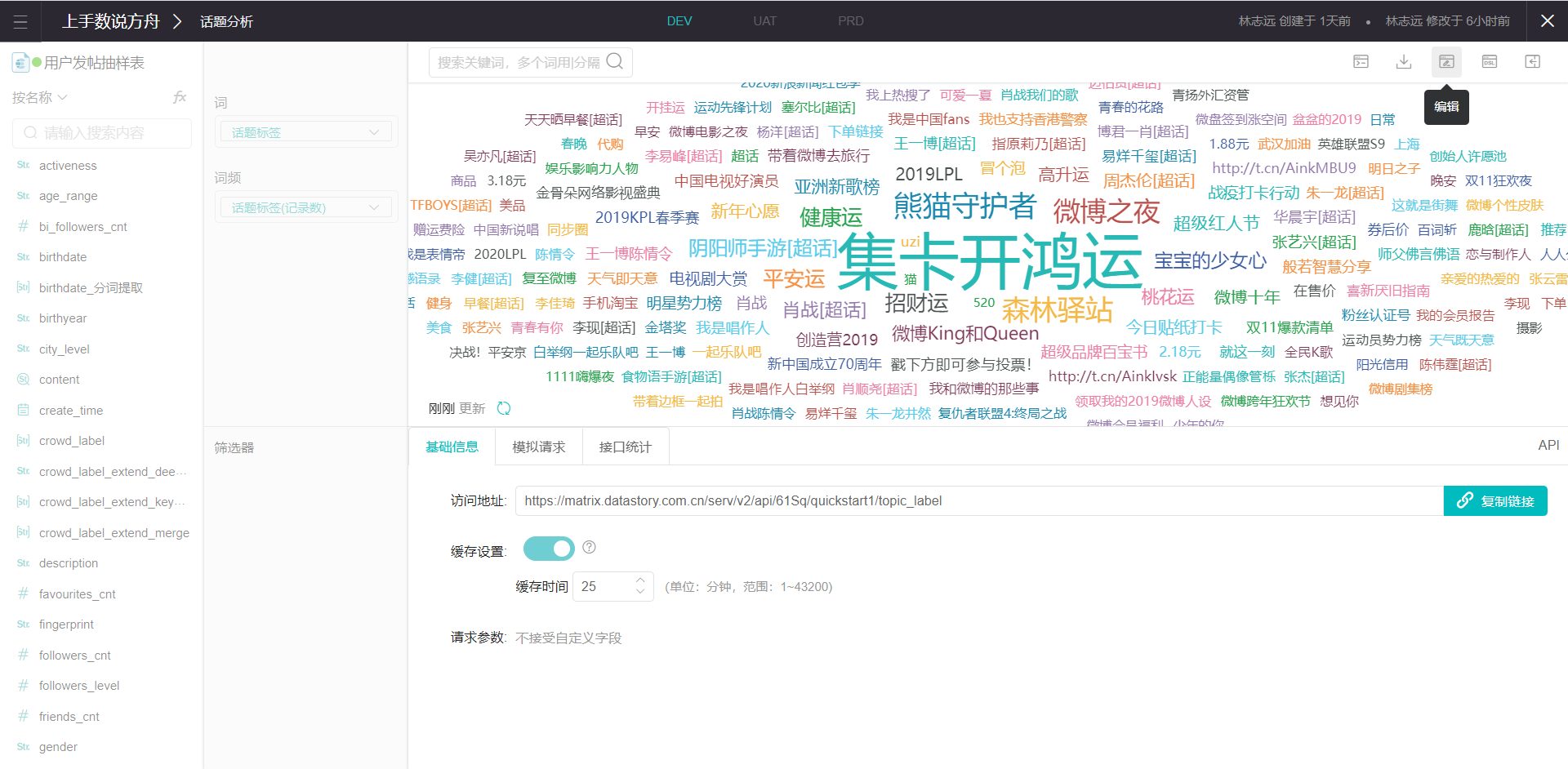
首先,打开“话题分析”服务表,点击“编辑”按钮,进入编辑模式。

然后,将“内容”、“age_range”和“发表时间”字段依次拖入筛选器中,每个字段的条件选择“全部记录”,重新发布API。

对于“用户年龄分析”、“时间发布”按照以上方式,对应下表进行编辑并重新发布。
| 数据服务表 | 添加筛选字段 |
|---|---|
| 用户年龄分析 | 内容、发表时间、话题标签 |
| 时间发布 | 内容、age_range、发表时间、话题标签 |
重新关联真实数据API。API变动并重新发布后,组件并不一定能及时同步更新。 我们可以选中组件,再次点击“数据集”,刷新API接口。 或者可以在 联动面板 的左下角,点击“更新组件属性”来同步信息。联动面板 是什么?请往下看!

开启联动
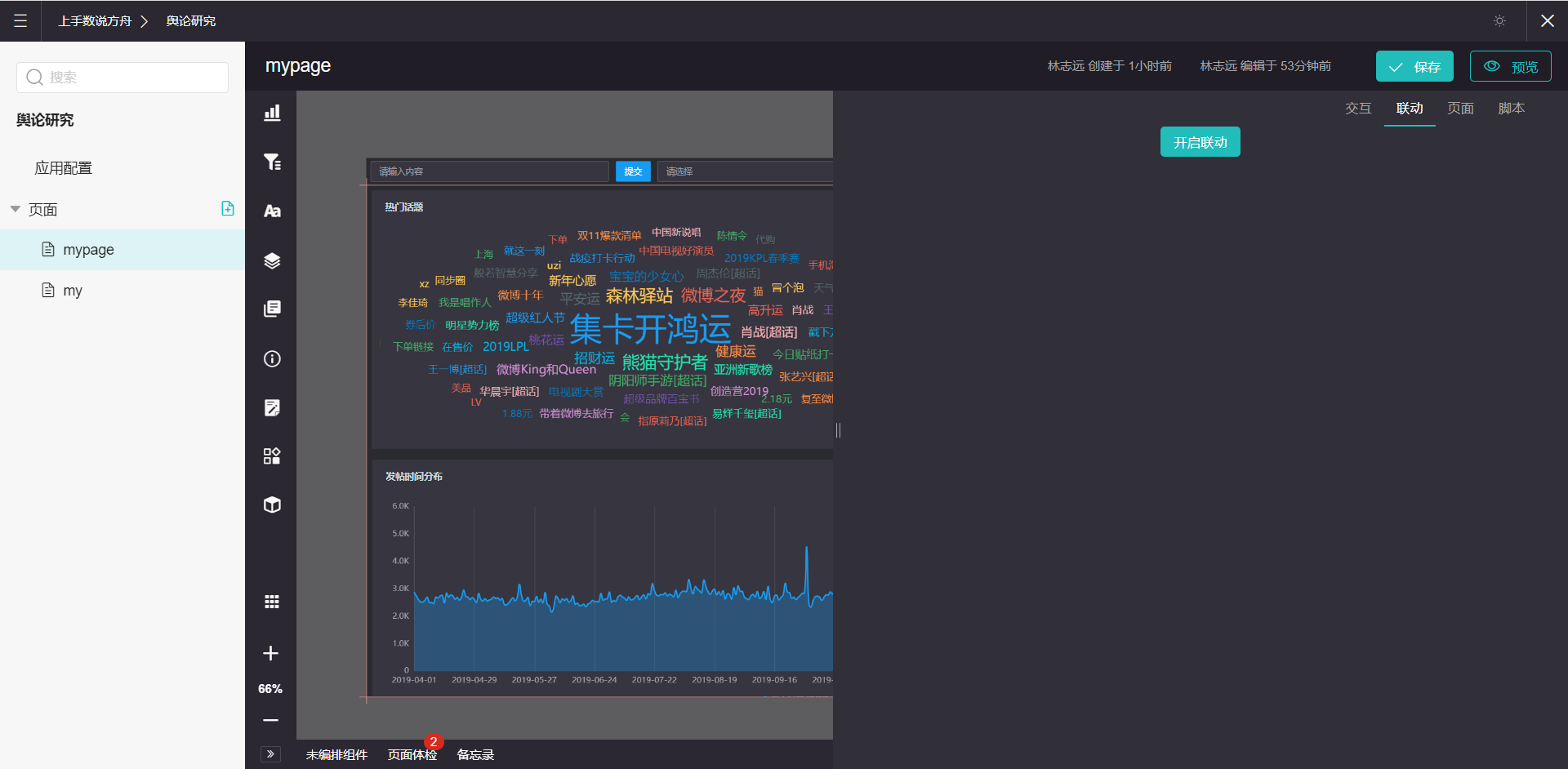
回到页面编辑页,点击页面空白处,在右侧选择“联动”tab,进入联动面板。第一次进入时可以看到“开启联动”的按钮。

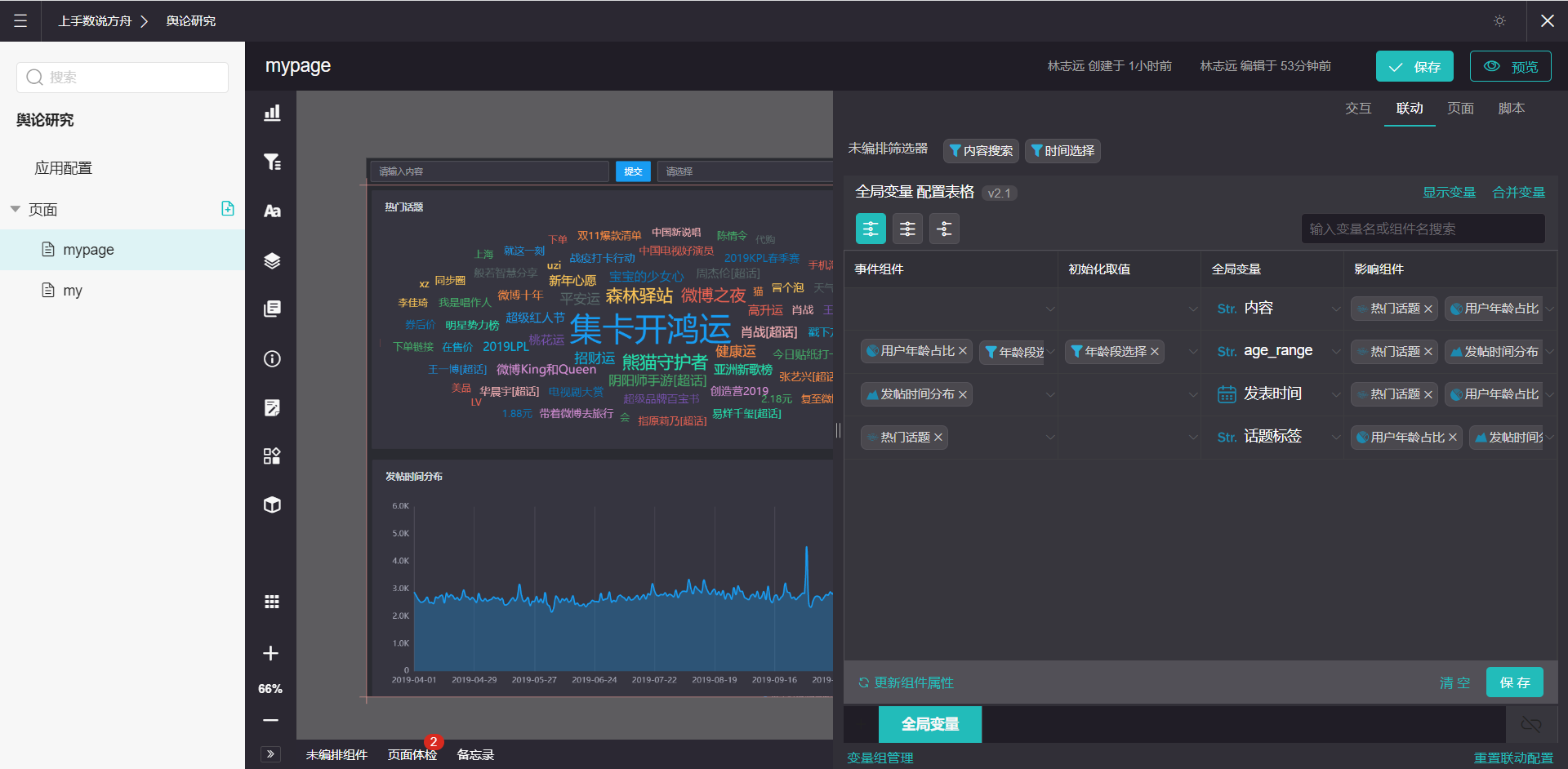
点击开启按钮,方舟将自动为组件建立联动关系,如图所示:

但是对比我们原本设计的联动关系,方舟自动建立的联动关系还有一些不符合需求的地方:
-
“内容搜索”组件并没有成为“内容”变量的事件组件。
-
我们希望“时间选择”作为“发表时间”变量的事件组件,而非“发帖时间发布”。
- 无论何时,我们不希望,“年龄段选择”下拉列表成为影响组件。
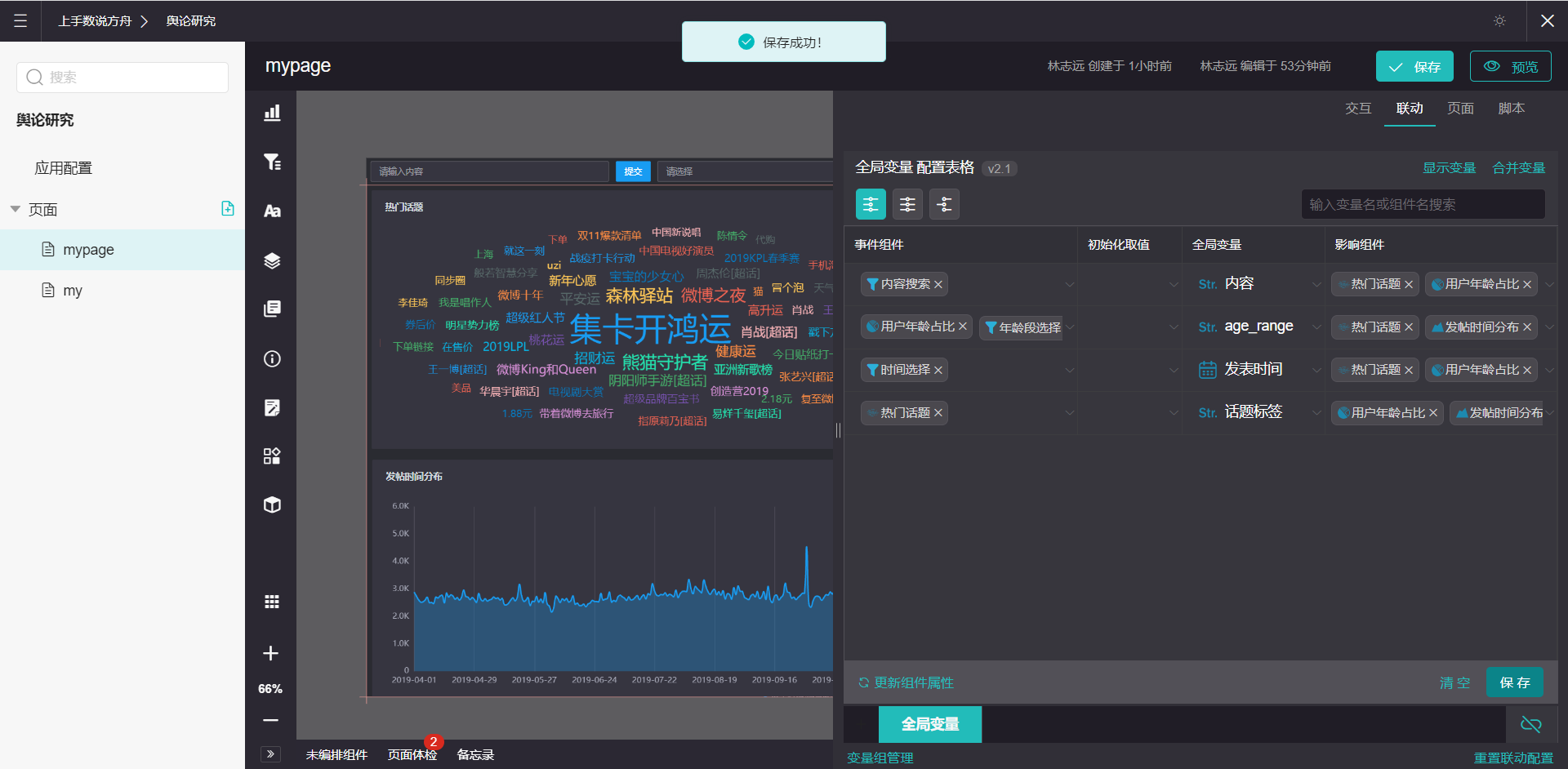
接下来我们可以手动调整联动面板,来调整组件之间的联动关系:


点击联动面板右下角的“保存”按钮
模糊搜索
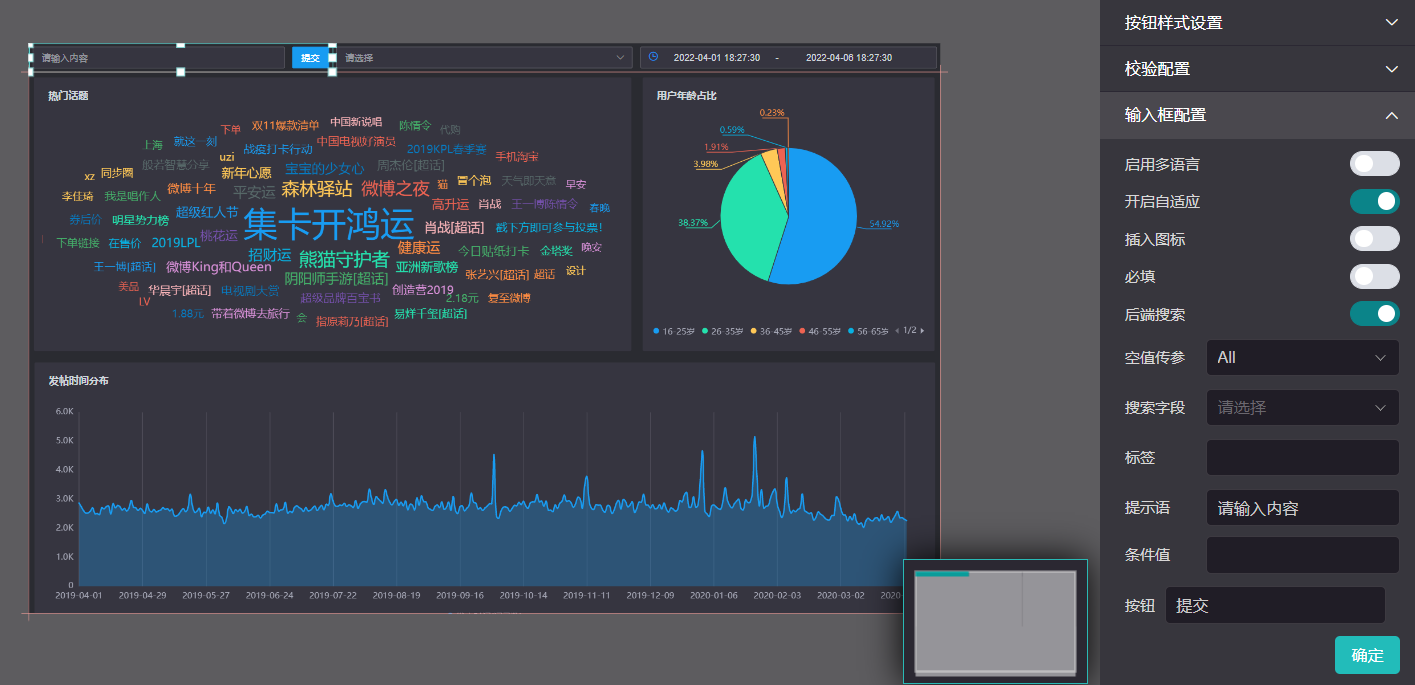
在页面中选中“内容搜索”组件,在输入框配置中开启“后端搜索”功能,并确定。

调整之后,保存筛选器配置。 保存页面,即可对页面进行预览,查看联动效果。

产品咨询
020-38061725

微信扫描二维码在线咨询