登录
立即注册
通用配置
最近更新时间:2022-09-22 15:56:55
了解设置界面

1. 配置项搜索框
- 通过搜索框可以搜索“已添加”的组件配置项的路径。
- 在“添加组件配置项”的搜索框,输入配置项相关字段,会对组件的所有配置项进行搜索,并显示包含字段的配置项,点击“添加配置”,配置项被添加之后,会显示在设置操作栏中。

2. 组件页面设置
从左至右分别是
- 置顶:将组件置于图层最顶部。
- 置底:将组件置于图层最底部。
- 居左:使组件位于页面内最左侧(选中多个组件则组件左对齐)。
- X轴居中:使组件相对页面水平居中(选中多个组件则组件水平居中对齐)。
- 居右:使组件位于页面内最右侧(选中多个组件则组件右对齐)。
- 居上:使组件位于页面内最顶部(选中多个组件则组件上对齐)。
- Y轴居中:使组件相对页面垂直居中(选中多个组件则组件垂直居中对齐)。
- 居下:使组件位于页面内最底部(选中多个组件则组件下对齐)。
3.组件信息
从上到下分别是:
- 名称:默认为组件名称,可以根据实际情况修改,以免同类型组件混淆。
- 组件页面内坐标位置:包括想x、y两个维度,可编辑以移动组件。
- 组件的宽度、高度:可编辑改变组件的大小形状(部分组件的尺寸不可编辑)。
- 组件的类型:鼠标移入图标,点击“更改”,可变更为部分其他类型组件。
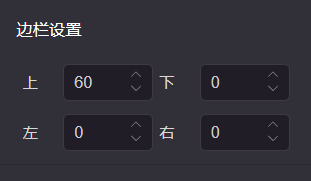
4.自适应场景
自适应场景:允许配置页面边栏区域内的组件位置规则
- 参考页面左侧边:组件左侧到页面左侧边的距离是一个固定值
- 参考页面右侧边:组件右侧到页面右侧边的距离是一个固定值
- 页面居中:组件中点与页面垂直中线重合
- 自适应页面宽度:组件的位置和宽度按页面宽度等比缩放
当页面配置了边栏时,我们可以把组件,大部分情况下是筛选器组件,拉进边栏区域,注意,组件正确拉入边栏区域时,边栏区域会变红色。

处于边栏区域的组件,新增一个自适应场景的配置项,可以按需配置组件位置的规则

产品咨询
020-38061725

微信扫描二维码在线咨询